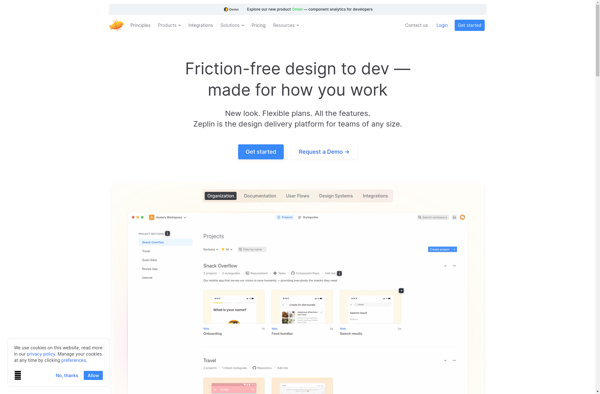
Description: Zeplin is a collaboration tool for UI/UX designers and developers. It allows designers to create styleguides and design specs, and developers can inspect designs and export assets. Useful for improving communication and streamlining handoff between teams.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
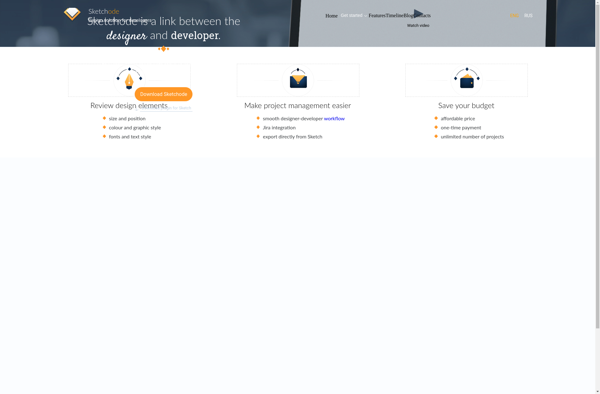
Description: Sketchode is a free vector graphics and UI/UX design software. It provides a clean and intuitive interface for creating logos, icons, website mockups, mobile app designs, illustrations, and more. Key features include a vast library of templates, reusable symbols and styles, and tools for prototyping and collaboration.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API