Description: @font-face Generator is a free online tool that helps you easily generate the necessary CSS code for embedding custom fonts on your website using the @font-face rule. It has a simple interface for uploading font files and configuring settings.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
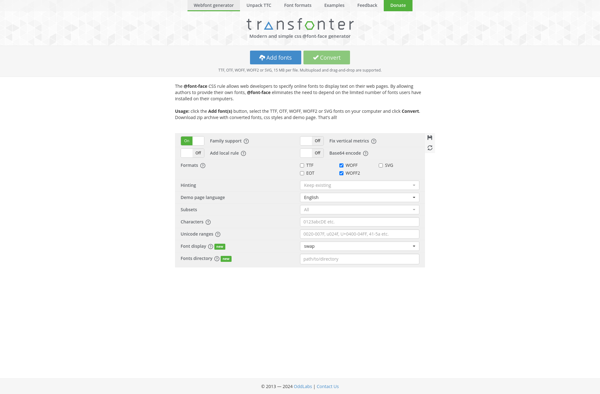
Description: Transfonter is a free online font converter that allows you to convert fonts between various formats. It supports converting between OTF, TTF, WOFF, WOFF2, and EOT formats.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API