Description: Acme TraceArt is a vector graphics editor software used for creating illustrations, diagrams, publication materials, icons, logos and maps. It offers drawing tools and effects along with image tracing and editing features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
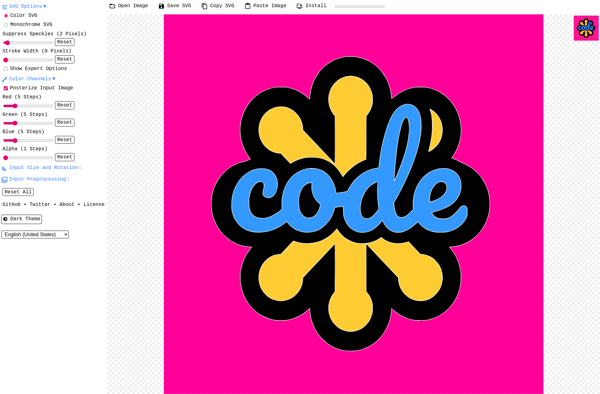
Description: SVGcode is a free, open-source vector graphics editor for creating and editing SVG images. It provides a simple and intuitive user interface for drawing shapes, paths, text, and more. As an SVG editor, it focuses specifically on the SVG file format.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API