Description: Acme TraceArt is a vector graphics editor software used for creating illustrations, diagrams, publication materials, icons, logos and maps. It offers drawing tools and effects along with image tracing and editing features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
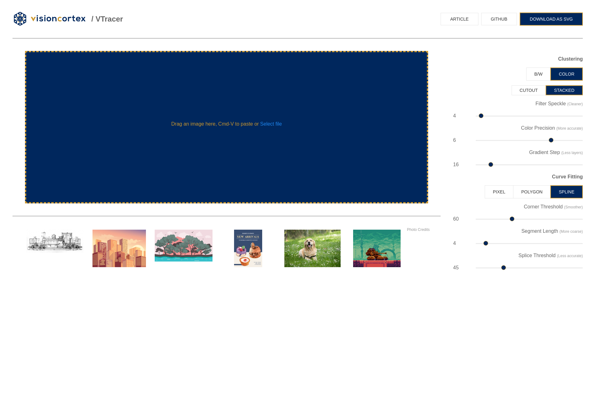
Description: VTracer is a visual regression testing tool for websites and web apps. It allows you to easily capture screenshots of your site across various browsers and device sizes, and compare them to baseline screenshots to detect unexpected visual changes or regressions.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API