Description: Adobe Fireworks is a discontinued bitmap and vector graphics editor that was used to rapidly prototype website and mobile app designs and UI mockups. It offered features like vector tools, bitmap editing, CSS/JS extensibility, and support for PSD files.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
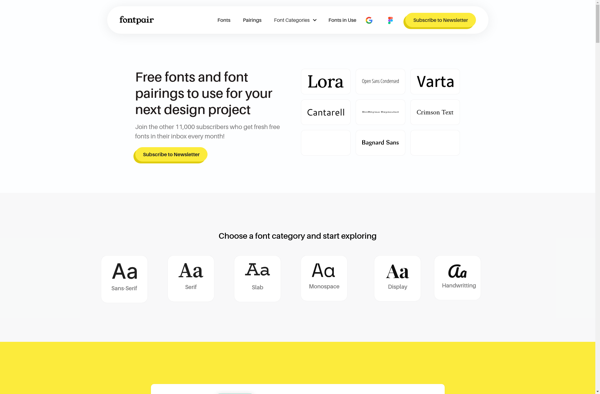
Description: FontPair is a font pairing tool that helps designers and developers find the perfect font combinations for their projects. It suggests font pairs based on characteristics like style, weight, and genre to help create complementary and harmonious typography.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API