Description: ag-Grid is a feature-rich JavaScript grid component for building complex enterprise-level data grid solutions. It supports rich in-cell editing, custom cell rendering, rows and columns grouping, Server-Side Row Model for extreme performance, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
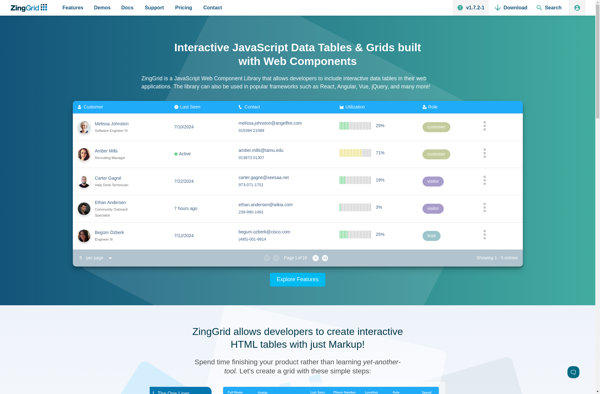
Description: ZingGrid is a JavaScript data grid library for building interactive tables and data grids. It is lightweight, customizable, and easy to integrate into web applications. Key features include sorting, filtering, pagination, row selection, and data binding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API