Description: Agilefant is an open source agile project management tool for tracking user stories, backlogs, sprints and tasks. It aims to help teams collaborate and deliver value efficiently.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
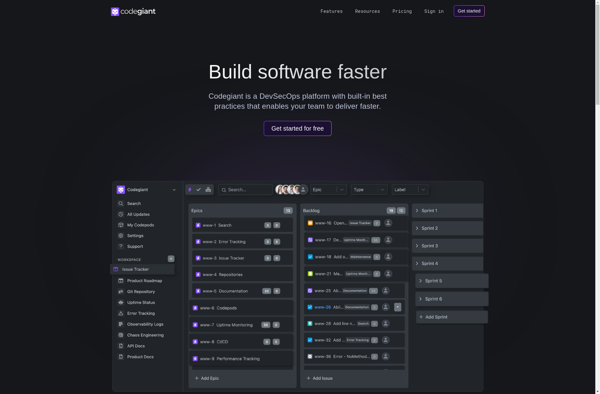
Description: Codegiant is a code editor and IDE designed for web development. It includes features like syntax highlighting, code completion, debugging tools, git integration, and customization options to enhance productivity.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API