Description: Beefont is an open-source font editor for Windows, Mac and Linux that allows users to create and edit vector fonts. It has features like glyph editing, kerning, OpenType features support, and export to various font formats.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
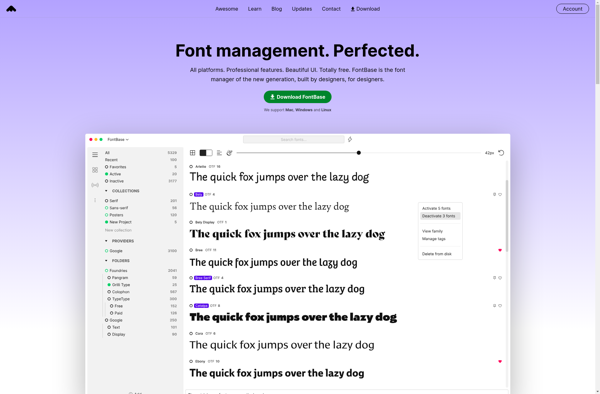
Description: FontBase is a font manager for macOS that allows you to easily install, organize, and activate/deactivate fonts on your system. It has features like automatically detecting duplicate fonts, finding missing fonts for documents, organizing fonts into collections, and previewing fonts before activating them.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API