Description: Beefont is an open-source font editor for Windows, Mac and Linux that allows users to create and edit vector fonts. It has features like glyph editing, kerning, OpenType features support, and export to various font formats.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
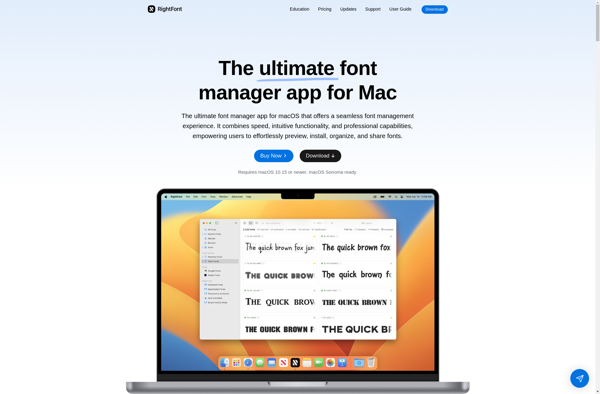
Description: RightFont is a font management software that allows users to preview, organize, and activate/deactivate fonts on their computer. It has features for tagging, filtering, searching fonts, and comparing font specimens side-by-side.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API