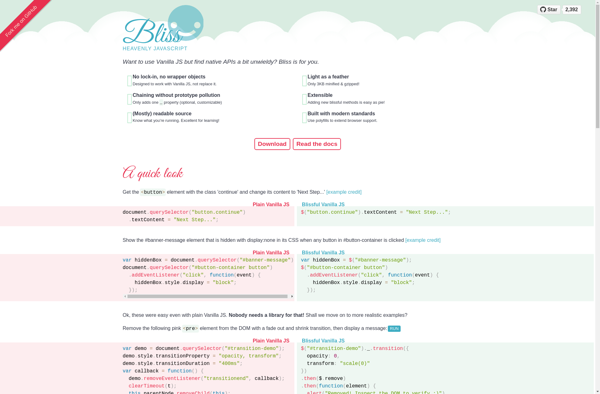
Description: Bliss JS is a compact front-end JavaScript framework designed for modularity, performance and flexibility. It combines many common features of jQuery, Underscore and Backbone into a lightweight package with a simple, fluent API.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: JayData is an open-source JavaScript library for building data-driven web applications. It provides a unified data access API for connecting to various data sources like SQL, NoSQL, OData and even custom data schemas.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API