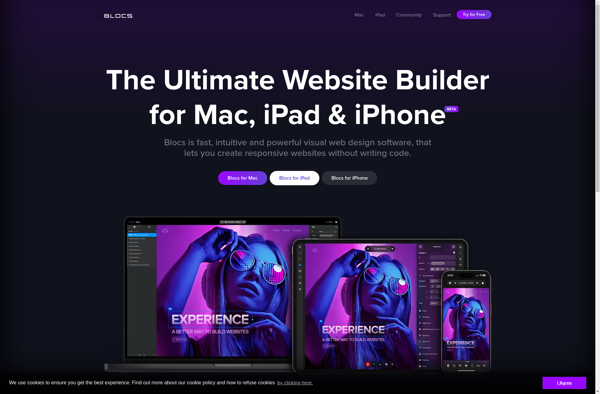
Description: Blocs is a simple, affordable web design software that allows anyone to create beautiful websites without coding. Its intuitive drag-and-drop editor makes it easy to add text, images, buttons, and other elements to your site.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Jetstrap is an open-source bootstrap template and UI kit that allows developers to quickly build web applications with pre-designed components and layouts. It contains over 100 responsive HTML templates and components that work across desktop and mobile.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API