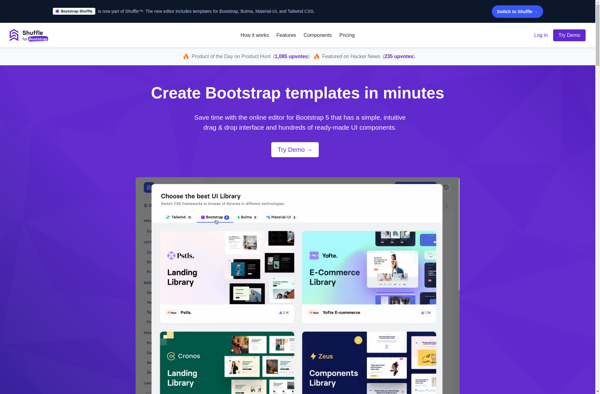
Description: Bootstrap Shuffle is an open-source JavaScript library that allows you to filter, search and sort Bootstrap-styled content. It works by wrapping Bootstrap elements and adding shuffle functionality through custom HTML attributes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
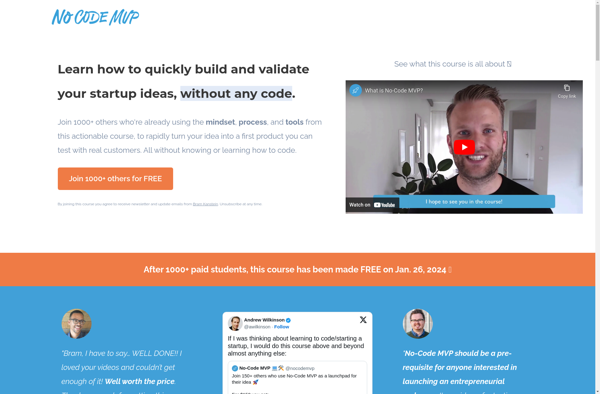
Description: No-Code MVP is a no-code platform that allows anyone to quickly build a minimum viable product (MVP) without coding. It provides drag-and-drop tools to create web and mobile apps with full functionality in hours or days rather than weeks or months.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API