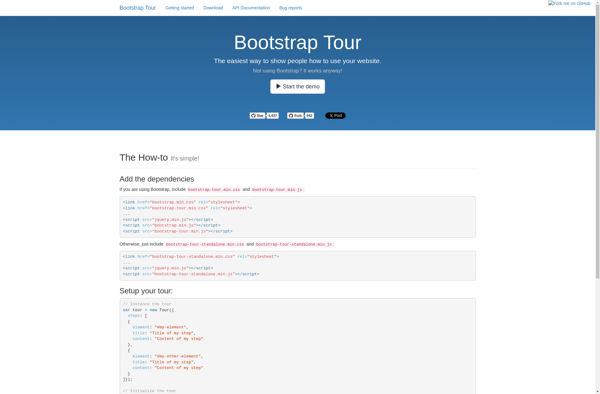
Description: Bootstrap Tour is an open-source JavaScript library that allows you to easily create guided tours for your websites. It leverages Bootstrap's navigation components to provide an simple way to showcase key features or guide users through workflows.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
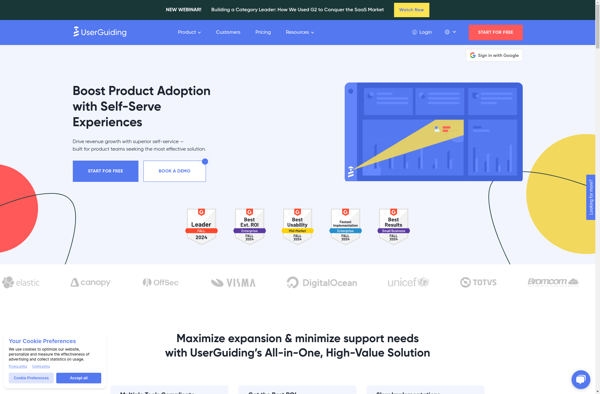
Description: UserGuiding is a user onboarding and product tour software that helps guide users through web and mobile apps. It allows creating interactive guides, tooltips, checklists, and more to increase engagement and drive product adoption.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API