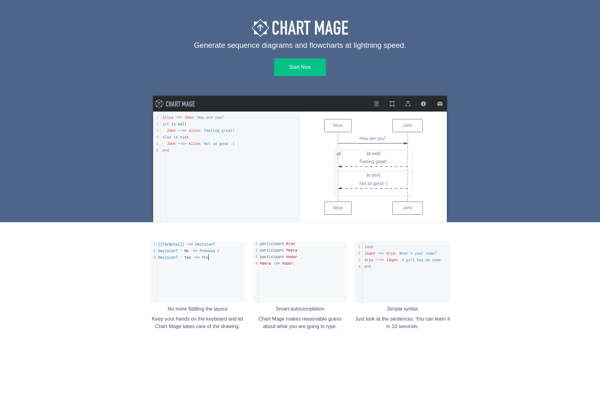
Description: Chart Mage is a data visualization and chart creation software. It allows users to easily connect to data sources, choose from over 30 chart types, customize the look and feel, and publish interactive charts. The software is user-friendly with a drag and drop interface.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
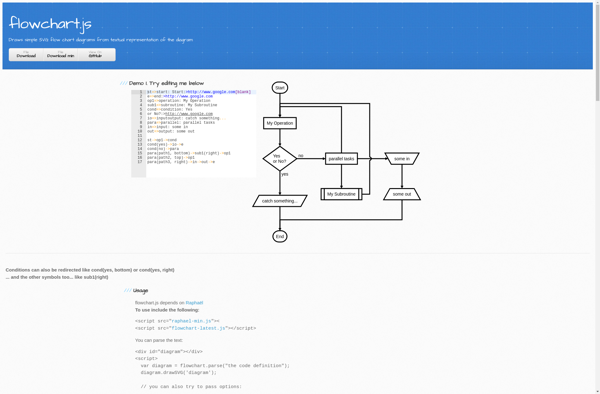
Description: Flowchart.js is a simple JavaScript library for creating flowcharts and diagrams in web applications. It allows developers to easily add interactive flowcharts without needing charting libraries or plugins.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API