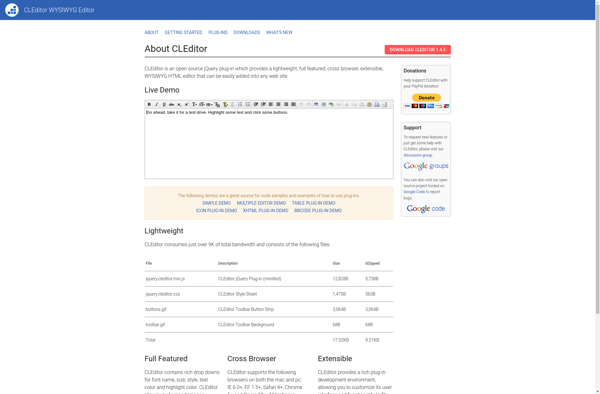
Description: CLEditor is a lightweight WYSIWYG text editor for web applications. It allows for rich text formatting and editing without requiring Flash or Java. CLEditor is open source, customizable, and lightweight at around 19KB.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: ContentTools Editor is an open source, web-based editor for content editing and authoring. It allows for quick, inline editing directly on the webpage. It's lightweight, customizable, and easy to integrate.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API