Description: Coala is an open-source, customizable automated code review and analysis tool for improving coding quality and detecting bugs and vulnerabilities. It supports over 25 programming languages and can integrate with various IDEs and tools.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
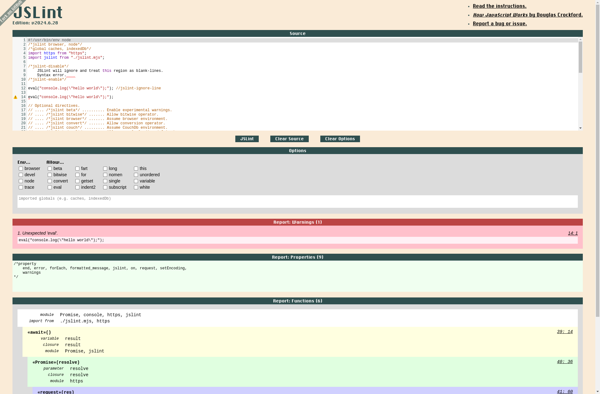
Description: JSLint is a static code analysis tool used to flag JavaScript coding errors, bugs, stylistic errors and suspicious usage in code. It enforces strict rules for quality and consistency.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API