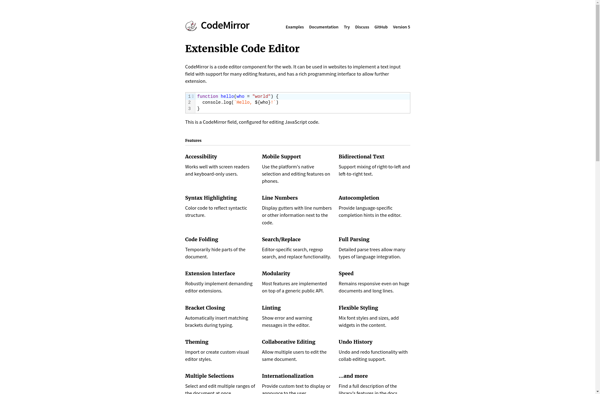
Description: CodeMirror is an open-source text editor component that can be embedded in web pages to add coding capabilities. It provides syntax highlighting, line numbers, matching brackets, and other coding-oriented features. CodeMirror supports over 100 programming languages and markup languages and is highly customizable via themes and plugins.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
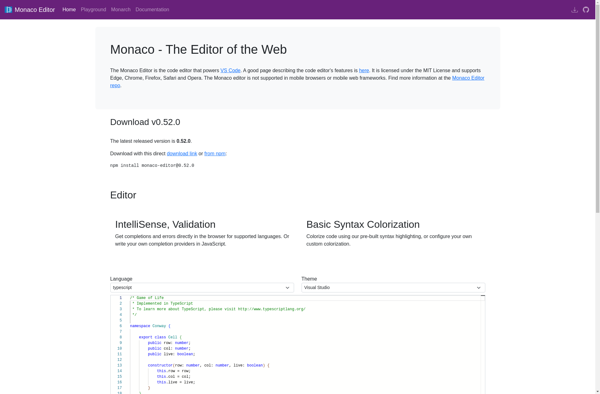
Description: The Monaco Editor is a lightweight, customizable code editor that can be embedded in web applications. It is developed by Microsoft and used in Visual Studio Code. The Monaco Editor provides features like syntax highlighting, autocomplete, and linting for many programming languages.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API