Monaco Editor

Monaco Editor: Lightweight, Customizable Code Editor
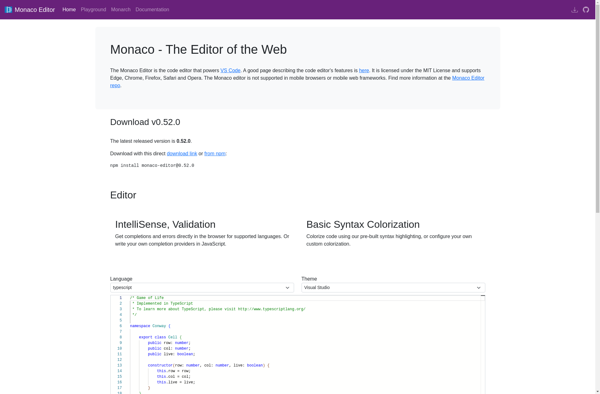
The Monaco Editor is a lightweight, customizable code editor that can be embedded in web applications. It is developed by Microsoft and used in Visual Studio Code. The Monaco Editor provides features like syntax highlighting, autocomplete, and linting for many programming languages.
What is Monaco Editor?
The Monaco Editor is an open-source, versatile text editor that can be embedded in web applications. It is developed by Microsoft and also used as the engine powering the Visual Studio Code editor.
Some key features of Monaco Editor include:
- Lightweight and customizable code editor that runs in the browser
- Supports syntax highlighting, autocomplete, linting for dozens of languages like JavaScript, Python, C#, Java, etc.
- Extensible through a rich API for adding languages, themes, commands
- Open source (MIT license) and backed by Microsoft
- Used in many Microsoft products like Visual Studio Code, Azure Portal and Office Online
- Can be self-hosted or loaded from a CDN
- Accessible design and keyboard navigation
- Theming and customization options
- Diff editor, minimap, code folding and other productivity features
With its rich features, customizability and lightweight nature, the Monaco Editor is a great choice for embedding an editor into web apps. Many well-known sites like CodePen, CodeSandbox and StackBlitz use the Monaco Editor as their editing component. It rivals other browser-based editors like CodeMirror and Ace Editor in popularity and capabilities.
Monaco Editor Features
Features
- Syntax highlighting
- Autocomplete
- IntelliSense
- Code folding
- Customizable themes
- Multiple cursor editing
- Code snippets
- Code formatting
- Code validation
- Git integration
- Extensibility via plugins
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Monaco Editor Alternatives
Top Development and Code Editors and other similar apps like Monaco Editor
Here are some alternatives to Monaco Editor:
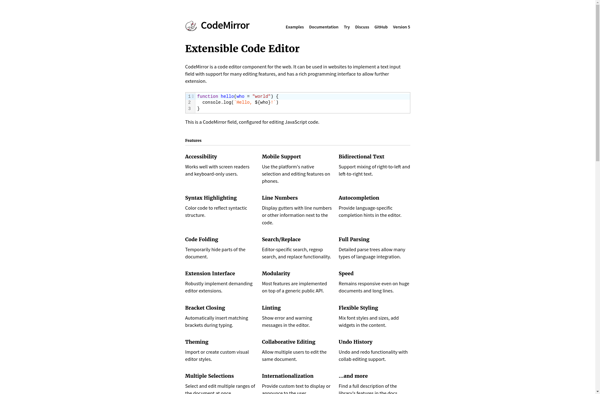
Suggest an alternative ❐CodeMirror

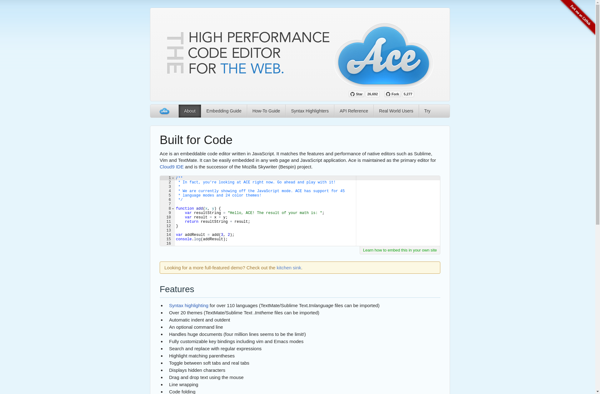
ACE Code Editor

CodeJar
