CodeJar

CodeJar: Lightweight Code Playground for Web Languages
A simple code testing platform for JavaScript, HTML, CSS and other web languages in your browser, with built-in themes and customization options.
What is CodeJar?
CodeJar is a free online code editor and playground that allows developers to quickly test and experiment with code snippets without having to set up a development environment. It supports major web development languages including HTML, CSS, JavaScript, TypeScript, PHP, Python, Ruby, C, C++, C#, Java, Swift, Go, Kotlin, SQL, Markdown, JSON, XML and more.
Some key features of CodeJar include:
- Clean, intuitive browser-based interface with tabbed editing, automatic indentation, and syntax highlighting
- Support for over 60 programming languages and markup languages
- Instant results pane to immediately see output from code
- Shareable shortlinks to save and share code snippets
- Embeddable code editor widget for blogs and websites
- Customizable themes including light, dark and high contrast modes
- Offline support so you can code without an internet connection
- Cross-browser compatibility
- Completely client-side, no servers are used
CodeJar is great for quickly testing regular expressions, prototyping CSS designs, experimenting with new frameworks like React or Vue, mocking API calls, creating code demos for documentation or presentations, and more. Its simple, no-clutter interface helps developers focus on coding. The fact that it runs client-side makes it fast, secure, and easy to use for coding on the go.
CodeJar Features
Features
- Real-time code execution
- Support for JavaScript, HTML, CSS and other web languages
- Clean and minimal interface
- Built-in themes and customization options
- Shareable links
- Keyboard shortcuts
- Autocomplete
- Error highlighting
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodeJar Alternatives
Top Development and Code Editors & Ides and other similar apps like CodeJar
Here are some alternatives to CodeJar:
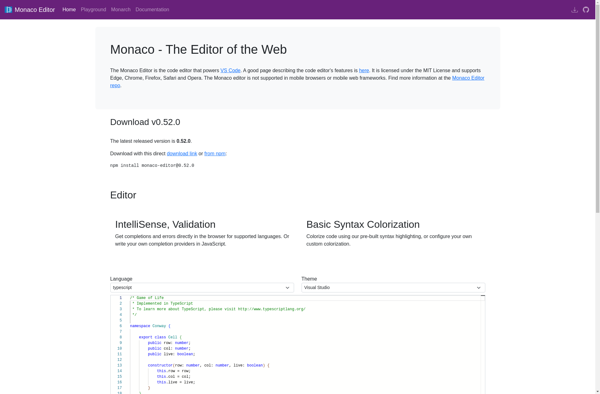
Suggest an alternative ❐Monaco Editor

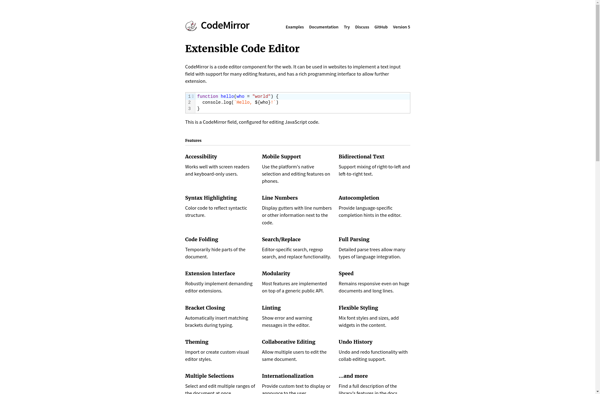
CodeMirror

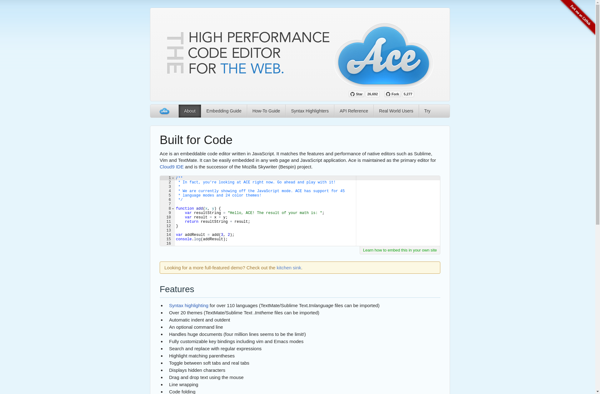
ACE Code Editor