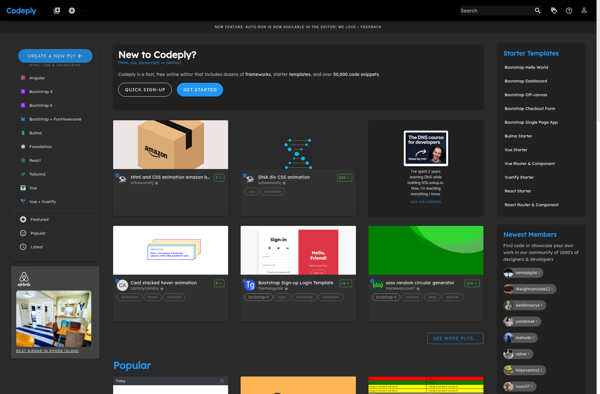
Description: Codeply is an online code editor and web development playground that allows users to easily create, edit, save, and share HTML, CSS, and JavaScript code snippets and projects. It can be used for experimenting with web development concepts, testing code, prototyping websites, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Plunker is an online community for creating, collaborating on and sharing web development projects. It provides an online code editor and preview that allows developers to easily build web apps, web sites, JavaScript apps, etc. without any setup or hosting required.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API