Codeply

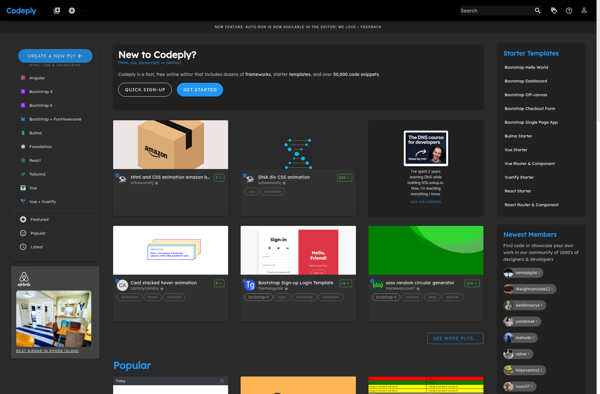
Codeply: Online Code Editor and Web Development Playground
Codeply is an online code editor and web development playground that allows users to easily create, edit, save, and share HTML, CSS, and JavaScript code snippets and projects.
What is Codeply?
Codeply is an innovative online code playground and editor designed specifically for web developers, designers, and anyone who writes HTML, CSS, or JavaScript code. It provides a simple yet powerful browser-based code editor where users can easily create, edit, save, collaborate on, and run front-end web code.
Some of the key features Codeply offers include:
- Real-time code editing - Write code in HTML, CSS, JS and instantly see results rendered live in the preview pane
- Code sharing and embedding - Easily share saved codeplys via links or embed them into external sites
- Bootstrap GUI picker - Visually add Bootstrap components like buttons, navbars, etc with a handy GUI tool
- Pre-built templates - Start projects using ready-made web app templates for common layouts
- Local file importing - Import images or other local assets into projects seamlessly
- Code folders and versioning - Organize saved code into folders and edit history/versions
- Built-in JS console - Test JavaScript code with an integrated browser console
- Fullscreen editing - Focus on coding with distraction-free fullscreen mode
With its easy learning curve, clean and intuitive UI, and overall simplicity, Codeply aims to take the frustration out of coding for beginners and help experts maximize productivity. Its ultimate goal is to provide all developers with a versatile platform for quickly mocking up web project ideas or testing code snippets during everyday work and learning.
Codeply Features
Features
- Online code editor
- Support for HTML, CSS, JavaScript
- Code sharing and collaboration
- Code snippets
- Live previews
- Customizable workspaces
- Version control integration
- Keyboard shortcuts
- Autocomplete
- Code linting
Pricing
- Freemium
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Codeply Alternatives
Top Development and Code Editors and other similar apps like Codeply
Here are some alternatives to Codeply:
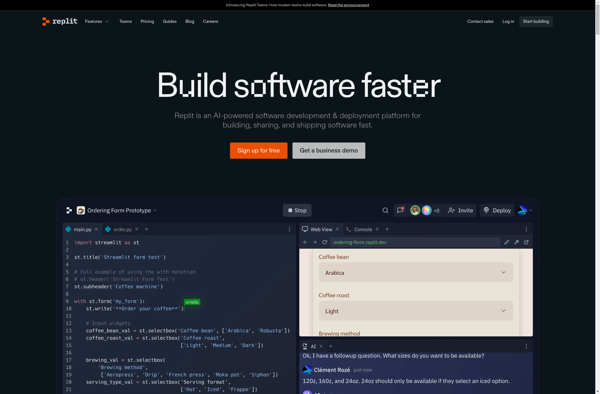
Suggest an alternative ❐Replit

Pastebin.com

Try It Online (TIO)

CodePen

JsFiddle

PLAYCODE

JSitor

Snippet.host

KodeWeave

JS Bin

Plunker
