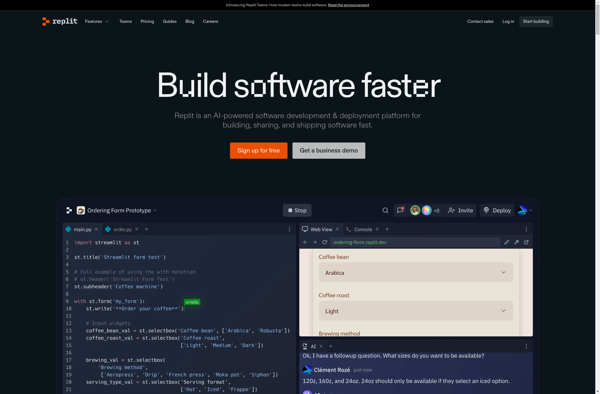
Replit
Replit is an online IDE and hosting platform for web applications, supporting over 50 programming languages. It allows developers to quickly write, run and host web apps and sites without configuring servers.

Replit: Online IDE & Hosting Platform
Supports over 50 programming languages, Replit allows developers to quickly write, run, and host web apps and sites without server configuration.
What is Replit?
Replit is an online integrated development environment (IDE) and hosting platform designed for quickly creating, hosting and sharing web applications and sites. Some key features of Replit include:
- Supports over 50 programming languages including Python, JavaScript, Java, C++, HTML/CSS, and more
- In-browser IDE with built-in terminal, debugger, instant site hosting and previews
- Real-time multi-player collaboration - work together with others on the same projects
- Import from GitHub, remix existing projects, share via URLs
- Free tier includes always-on hosting, cloud computer resources, and community forum support
- Paid tiers for more computing power, storage, and teams
- Education focused features like classroom management, assignments, auto-grading
Overall, Replit aims to provide an easy way for both beginners and advanced coders to quickly start coding online with nothing to install or configure. Its combination IDE, hosting, collaboration and education tools make it a versatile platform for building, iterating and hosting web apps.
Replit Features
Features
- Online IDE
- Support for over 50 programming languages
- Ability to quickly write, run and host web apps without configuring servers
- Real-time collaboration
- Hosted database support
- Version control integration
- Instant site hosting
- Community forum
Pricing
- Freemium
- Subscription-Based
Pros
Easy to get started coding quickly
No need to install development tools locally
Collaborate in real-time with others
Host web apps instantly without configuring servers
Integrated debugging and version control
Large range of supported languages
Free tier available
Cons
Limited resources on free tier
Less control compared to local development
Limited customization options
Potential latency issues
Reliant on internet connection
Limited support options on free tier
Official Links
Reviews & Ratings
Login to ReviewThe Best Replit Alternatives
Top Development and Online Ide and other similar apps like Replit
Here are some alternatives to Replit:
Suggest an alternative ❐Heroku
Heroku is a cloud platform as a service (PaaS) that streamlines the process of building, deploying, and scaling applications. Founded in 2007 and later acquired by Salesforce, Heroku has become a popular choice for developers seeking a straightforward and scalable platform for hosting web applications. Heroku abstracts much of the...

Try It Online (TIO)
Try It Online (TIO) is an interactive online playground and code sharing tool that allows you to easily test and prototype code snippets for over 600+ programming languages. It was created in 2017 by Andreas Zwinkau as an open source project.TIO features a simple split interface with a code editor...

CodePen
CodePen is an online code playground and front-end web development environment. It was created in 2012 by Alex Vazquez, Tim Sabat, and Chris Coyier to allow developers to easily create, share, and collaborate on HTML, CSS, and JavaScript code snippets and projects.Some key features of CodePen include:Online code editor with...

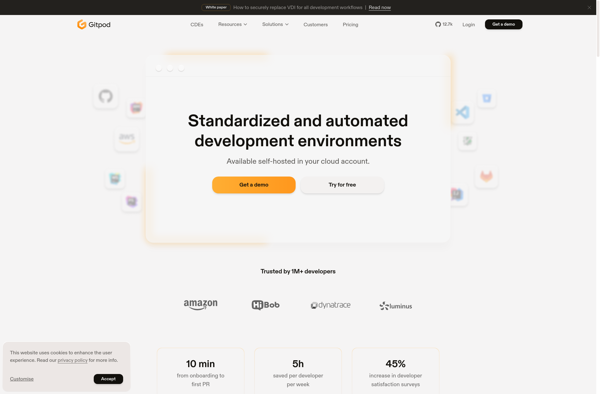
Gitpod
Gitpod is an open-source integrated development environment (IDE) that runs in the browser. It provides prebuilt, collaborative development environments for any application and language - powered by Docker and Visual Studio Code.Some key features and benefits of Gitpod include:Ready-to-code workspaces - Gitpod spins up prebuilt containers for your codebase and...

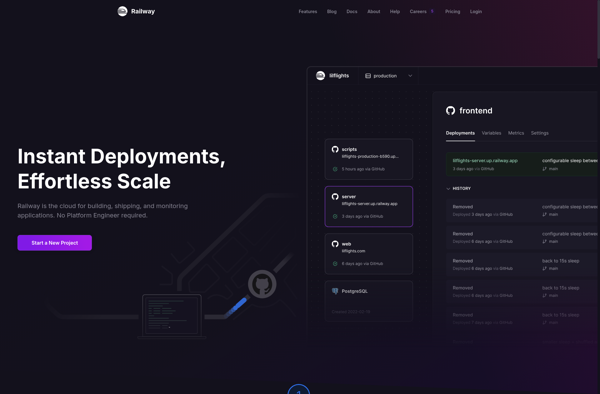
Railway
Railway is an open source continuous delivery and deployment automation platform. It allows teams to easily set up deployment pipelines for their applications and infrastructure. Some key features of Railway include:Configuration as Code - Pipelines are defined in YAML for version control and peer reviewBuilt-in support for common technologies like...

JsFiddle
jsFiddle is an online code playground and editor for web development that allows users to create, edit, debug and share HTML, CSS and JavaScript code snippets online. It provides a simple interface to create isolated code examples, tests and web prototypes without having to setup local files or servers.Some key...

Glitch
Glitch is a free online integrated development environment and hosting service focused on making app building and web creation easier and more accessible. Some key aspects of Glitch include:Intuitive browser-based editor for coding web apps and sites visually without downloads or configurationsInstant deployment and hosting of apps/sites for easy sharing...

Blnq Studio
Blnq Studio is a free, open source digital painting and illustration application. Designed with artists in mind, it provides an intuitive and fully-customizable environment for creating beautiful digital artwork from scratch.At the core of Blnq Studio is an infinite canvas and flexible layer system that allows unlimited undos and easy...
HTCSJS (HTmlCSsJS)
HTCSJS (HTmlCSsJS) is an open-source Javascript library created to allow web developers to write HTML, CSS, and Javascript code together in one .htcsjs file. It was designed to improve development efficiency by consolidating the three core web development languages that are usually written in separate files.The HTCSJS compiler processes .htcsjs...

Flems.io
flems.io is an online code playground and prototyping tool for web applications. It provides a simple yet powerful editor for HTML, CSS, and JavaScript that runs live in the browser. Developers can use flems to quickly experiment with front-end code, prototype UIs and interactions, and test out web app ideas...

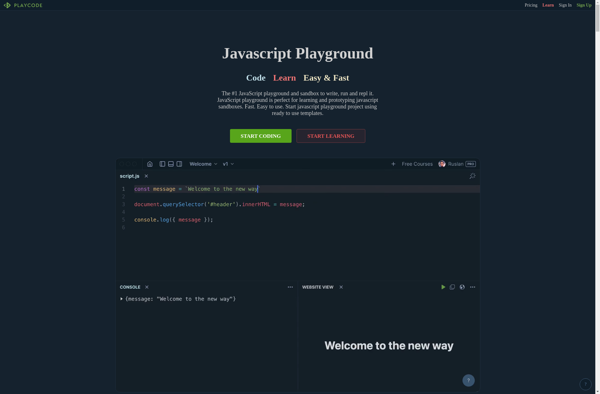
PLAYCODE
Playcode is a web-based integrated development environment designed to make learning and teaching coding more accessible and engaging. It brings together code editing, compiling, execution, and learning resources into one easy-to-use platform accessible through any web browser.At its core, Playcode offers feature-rich text editors with syntax highlighting, autocompletion, and other...

HTMLPen.com
HTMLPen.com is a free online HTML editor that allows you to easily write, edit and preview HTML code in real-time. It has a simple, uncluttered interface that focuses on coding with handy features like syntax highlighting, auto-completion and live rendering of code changes.Some key features of HTMLPen include:Real-time rendering -...
JSitor
JSitor is an online JavaScript sandbox and code sharing tool. It provides a browser-based environment for testing and running JavaScript code without needing to set up a development environment.Some key features of JSitor include:Real-time JavaScript compiler and executor - Type code on the left pane and instantly see the output...

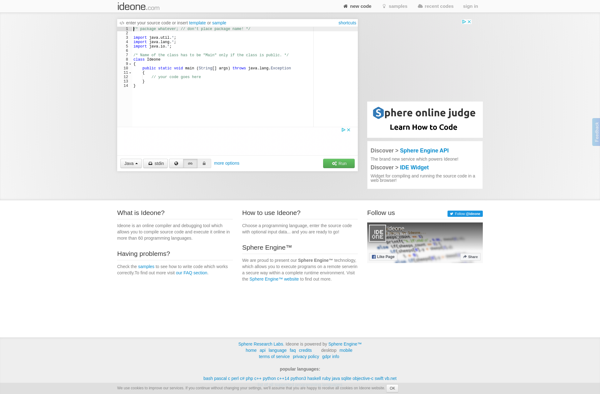
Ideone
Ideone is an online compiler, debugging and collaboration tool that allows users to compile, run, and test code snippets and full programs online in over 60 programming languages. It was created in 2007 by Filip Stanek and provides a simple web interface and REST APIs for compiling and testing code.Some...

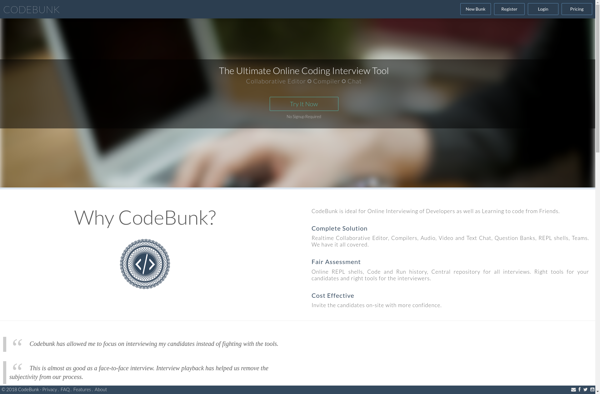
CodeBunk
CodeBunk is an innovative online integrated development environment (IDE) and code sharing platform designed specifically for software developers. It provides a full-featured, browser-based IDE that allows users to write, run, debug, and collaborate on code right from their web browser.Some key features of CodeBunk include:Supports many popular programming languages out...

KodeWeave
kodeWeave is a versatile code editor and integrated development environment (IDE) designed specifically for web development. It incorporates a number of features to streamline building websites and web applications.The editor includes syntax highlighting and auto-completion for HTML, CSS, JavaScript, TypeScript, and other common web development languages out of the box....

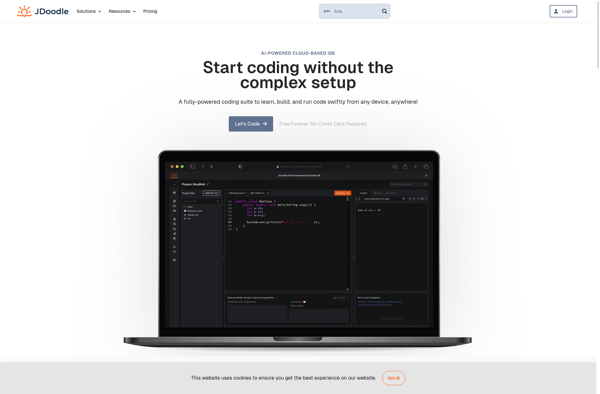
JDoodle.com
JDoodle.com is a free online compiler, editor and testing tool for over 60 programming languages including Java, C++, Python, PHP, Perl, Node.js, Ruby, GO, etc. It allows developers to quickly run code snippets, test applications, and even create projects without having to install anything on their local machine.Some key features...

Codepad
Codepad is an online code editor that allows you to compile and run code from any web browser. It supports over 20 programming languages including C, C++, Java, Python, Ruby, Scheme, PHP, Perl, Objective-C and more.Some key features of Codepad include:Real-time code compilation and execution - Code can be run...

JS Bin
JS Bin is an online code editor and debugging tool designed for web developers. It provides a simple interface for editing and testing HTML, CSS, and JavaScript code snippets. Some key features of JS Bin include:Real-time rendering of HTML, CSS, and JS code so you can instantly see the effects...

Coding Ground
Coding Ground is an online integrated development environment (IDE) and compiler for various programming languages. It provides a platform for developers to write, edit, compile, run, execute, and debug code without installing tools locally.Some key features of Coding Ground include:Supports languages like C, C++, Java, Python, PHP, C#, JavaScript, Swift,...

CSSDesk
CSSDesk is a free online CSS editor and CSS generator tool. It provides a visual interface for creating CSS stylesheets and visualizing how they affect HTML content in real-time.Some key features of CSSDesk:Live CSS editor - Write CSS code on the left and see changes instantly update on a sample...

Browxy
Browxy is a privacy and security focused web browser that aims to protect users while browsing the internet. Some key features include:Built-in ad blocking and tracker blocking to prevent ads and trackers from following users across sitesEncrypted DNS to prevent DNS spoofing attacksSupport for Tor and VPN integrations for enhanced...

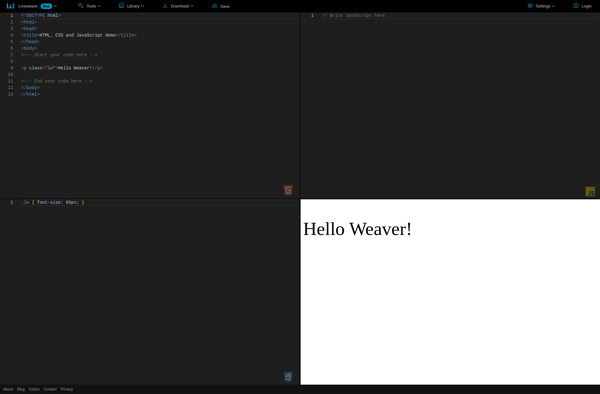
Liveweave
Liveweave is a free online code playground and code editor that allows developers to easily write, run and share HTML, CSS and JavaScript code snippets. It provides a simple yet powerful browser-based code editing environment for front-end web development.Some of the key features of Liveweave include:Supports HTML, CSS and JavaScript...

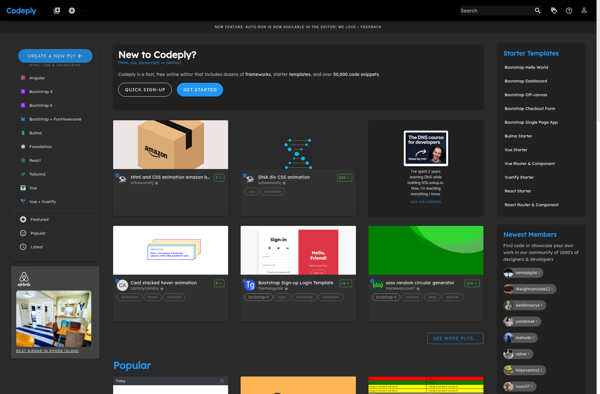
Codeply
Codeply is an innovative online code playground and editor designed specifically for web developers, designers, and anyone who writes HTML, CSS, or JavaScript code. It provides a simple yet powerful browser-based code editor where users can easily create, edit, save, collaborate on, and run front-end web code.Some of the key...

CodeExec
CodeExec is an online IDE and code execution platform designed for convenient coding and testing. It allows users to quickly write and execute code snippets in over 15 popular programming languages like Python, Java, C++, JavaScript, etc. directly in the browser without installing anything.Some key features of CodeExec include:Instant code...
Codeboard.io
codeboard.io is a flexible online whiteboard application designed specifically for developers, engineers, and technical teams. It provides a shared online space to collaborate on code, flowcharts, architecture diagrams, wireframes, designs, and more in real-time.With built-in support for over 50 programming languages, codeboard.io allows developers to write, execute and debug code...

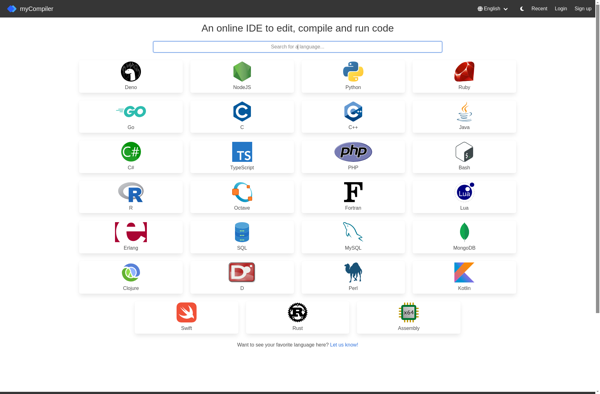
MyCompiler
myCompiler is an open source, multi-platform compiler for various programming languages including C, C++, Java, and Python. It aims to provide an easy-to-use and intuitive interface for compiling code.Some key features of myCompiler:Supports Windows, Mac, and Linux operating systemsBoth GUI and command-line interfacesCompiles code for multiple platforms including x86, ARM,...

TXeditor.com
TXeditor is an online LaTeX editor designed specifically for writing academic papers and technical documents. It allows real-time collaboration so multiple authors can work on the same document simultaneously.Some key features of TXeditor:Real-time co-editing - Authors can see each other's cursor position and editsComments and discussions - Annotate parts of...
Pinocode
Pinocode is an open-source self-hosted project management and task management web application. It is designed for software development teams to plan, organize and track their work.Key features of Pinocode include:Kanban boards for visualizing work and workflowsFlexible tasks system to break down projects into actionable itemsTime tracking to monitor time spent...

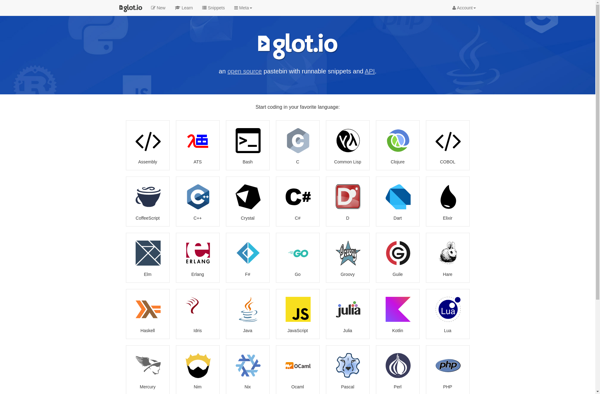
Glot.io
glot.io is an online integrated development environment and sandbox that supports over 50 programming languages including C, C++, Java, Python, JavaScript, Go, Ruby, Rust, Haskell, Swift, PHP, and more. It allows developers to easily create, edit, run, test, debug, and share small code snippets and programs right in the browser...

Yogurl
Yogurl is a free, open-source, self-hosted web application that serves as an alternative to the proprietary social linking platform Yogurt. Developed using PHP and JavaScript, Yogurl allows users to create an animated, visually engaging landing page to showcase their content and links.Some key features of Yogurl include:Customizable themes - Choose...
Clippr.co
Clippr.co is an online video creation and editing software aimed at small businesses, startups, entrepreneurs, marketing teams, and content creators. It allows users with no prior video editing experience to easily create professional-looking videos.Some key features of Clippr.co include:Intuitive drag and drop video editor with various templates for different video...
Dabblet
Dabblet is an online code editing tool focused on CSS, allowing web developers to easily test and experiment with CSS in real-time. It was created by Lea Verou in 2013 as a simple intuitive interface for quickly testing CSS ideas without needing to set up complete HTML pages.Some key features...

Rendera
Rendera is a cloud-based 3D rendering solution designed to make high-quality 3D rendering fast, easy and affordable. It works as follows:Users upload their 3D scenes to the Rendera cloud platform.The platform distributes the rendering job across a scalable network of GPUs optimized for 3D rendering.Users can choose from various rendering...

Code.reloado.com
code.reloado.com is an online code playground and editor that allows users to write, run, and share code snippets and programs in a wide variety of programming languages. Some key features of code.reloado.com include:Supports over 15 popular programming languages including Python, JavaScript, Java, C++, C#, Ruby, Swift, PHP, and moreIn-browser editor...
Kodtest
Kodtest is an open source platform for testing and maintaining code quality during the development process. It allows developers to set up test suites, integrate them with code repositories like GitHub or GitLab, and run automated tests every time code is committed or merged.Some key features of Kodtest include:Integration with...
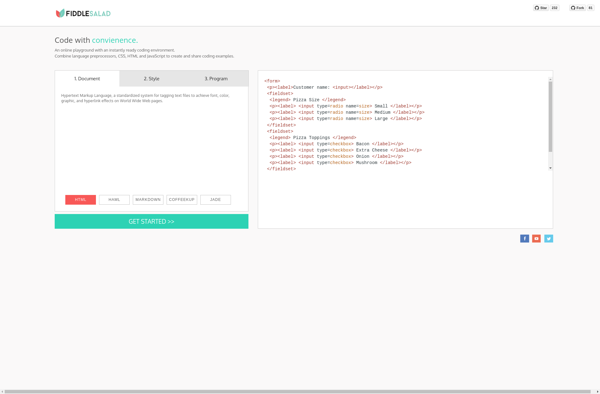
Fiddle Salad
Fiddle Salad is a free online music sketchpad for quickly recording and iterating on musical ideas. At its core, it is a simple multitrack recorder and arranger that runs in your web browser.Some key features include:Record audio clips with your microphone or by uploading existing filesLayer and arrange clips on...

Mimir
Mimir is an open source platform from UCLA's Institute for Digital Research and Education aimed at simplifying data management and analysis. It combines capabilities including:Ingestion and integration of diverse data types and formats into a unified SQL interface and knowledge graphAutomated profiling, cleaning, transformation, and augmentation of data for analysisNatural...

CSS Pivot
CSS Pivot is an interactive web application for experimenting with CSS styling and layout options. It provides a visual interface that allows you to add CSS properties and tweak their values to immediately see the effects on a sample page layout.Some key features of CSS Pivot include:Drag-and-drop interface for adding/removing...

CodeBunny
CodeBunny is an AI-powered coding assistant designed to boost developer productivity. It works inside code editors like Visual Studio Code to provide intelligent code suggestions, documentation, and design recommendations.As you type code, CodeBunny analyzes your work to understand your intent. It then provides relevant code completions to speed up coding....
ErrProof
errProof is a data validation and error prevention add-in for Microsoft Excel. It helps prevent errors and ensure accuracy during data entry by allowing users to define validation rules, conditional formatting, input masks, and drop down lists.Some key features of errProof include:Data Validation - Define what values or types of...