JSitor
JSitor is an online JavaScript sandbox environment and code sharing tool. It allows you to easily test JavaScript code, share code snippets, collaborate on code, and embed live code demos in web pages.

JSitor: Online JavaScript Sandbox Environment
Test JavaScript code, share code snippets, collaborate on code, and embed live code demos in web pages
What is JSitor?
JSitor is an online JavaScript sandbox and code sharing tool. It provides a browser-based environment for testing and running JavaScript code without needing to set up a development environment.
Some key features of JSitor include:
- Real-time JavaScript compiler and executor - Type code on the left pane and instantly see the output on the right
- Supports latest JavaScript syntax including ES6/ES2015 features
- Built-in console.log support for debugging code
- Code sharing and URL shortcuts - Easily share links to code snippets
- Collaboration features - Code can be shared and edited in real-time by multiple people
- Customizable themes and fonts for coding interface
- No login required
- Embeddable code demos - JSitor snippets can be embedded in external web pages
- Light-weight and fast interface for testing code
- Completely free with no limitations
JSitor provides a quick and convenient platform for testing JavaScript code without hassles, sharing code snippets online, collaborating on projects, and creating code demos. Its minimal and intuitive interface caters both to beginners getting started as well as experienced developers prototyping ideas.
JSitor Features
Features
- Online JavaScript sandbox environment
- Ability to run JavaScript code snippets
- Share and collaborate on code snippets
- Embed live code demos in web pages
Pricing
- Freemium
Pros
Easy to test JavaScript code quickly
Great for sharing code examples and demos
Promotes collaboration among developers
Integrates seamlessly into web pages
Cons
Limited debugging capabilities
No advanced code editing features
Not suitable for large JavaScript projects
Requires internet connection to use
Official Links
Reviews & Ratings
Login to ReviewThe Best JSitor Alternatives
Top Development and Code Editors & Ides and other similar apps like JSitor
Here are some alternatives to JSitor:
Suggest an alternative ❐Replit
Replit is an online integrated development environment (IDE) and hosting platform designed for quickly creating, hosting and sharing web applications and sites. Some key features of Replit include:Supports over 50 programming languages including Python, JavaScript, Java, C++, HTML/CSS, and moreIn-browser IDE with built-in terminal, debugger, instant site hosting and previewsReal-time...

Pastebin.com
Pastebin.com is an online service that allows users to store plain text snippets, code snippets, or small documents for easy sharing with others. Some key features of Pastebin include:Users can quickly paste text, code, logs, or configurations to share with others.Snippets are accessible via a specific URL and not tied...

CodeSandbox
CodeSandbox is an online code playground and prototyping tool that allows developers to quickly create web applications and experiment with code in the browser. It provides an integrated development environment (IDE) that supports popular JavaScript frameworks such as React, Vue, Angular, and more.Some key features of CodeSandbox include:Real-time collaboration -...

CodePen
CodePen is an online code playground and front-end web development environment. It was created in 2012 by Alex Vazquez, Tim Sabat, and Chris Coyier to allow developers to easily create, share, and collaborate on HTML, CSS, and JavaScript code snippets and projects.Some key features of CodePen include:Online code editor with...

JsFiddle
jsFiddle is an online code playground and editor for web development that allows users to create, edit, debug and share HTML, CSS and JavaScript code snippets online. It provides a simple interface to create isolated code examples, tests and web prototypes without having to setup local files or servers.Some key...

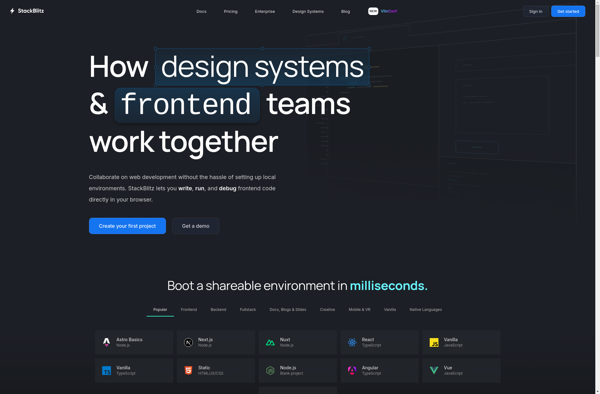
StackBlitz
StackBlitz is an online integrated development environment (IDE) optimized for web applications. It allows developers to quickly create, edit, and share web projects without having to configure local development environments.Some key features of StackBlitz include:Supports popular frameworks like React, Angular, Vue out of the boxInstantly spin up a development environment...

Flems.io
flems.io is an online code playground and prototyping tool for web applications. It provides a simple yet powerful editor for HTML, CSS, and JavaScript that runs live in the browser. Developers can use flems to quickly experiment with front-end code, prototype UIs and interactions, and test out web app ideas...

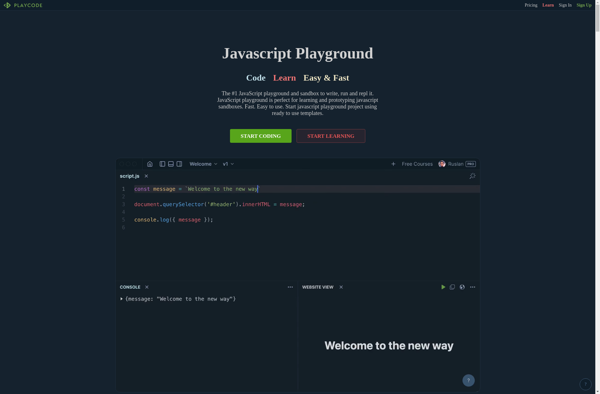
PLAYCODE
Playcode is a web-based integrated development environment designed to make learning and teaching coding more accessible and engaging. It brings together code editing, compiling, execution, and learning resources into one easy-to-use platform accessible through any web browser.At its core, Playcode offers feature-rich text editors with syntax highlighting, autocompletion, and other...

Snippet.host
snippet.host is an online code snippet manager that provides a simple way to store, organize, share, and access code snippets from any device. Some key features of snippet.host include:Intuitive browser-based interface for easily creating, editing, searching, and organizing code snippetsSupport for over 45 programming languages with automatic syntax highlightingAbility to...

Ideone
Ideone is an online compiler, debugging and collaboration tool that allows users to compile, run, and test code snippets and full programs online in over 60 programming languages. It was created in 2007 by Filip Stanek and provides a simple web interface and REST APIs for compiling and testing code.Some...

KodeWeave
kodeWeave is a versatile code editor and integrated development environment (IDE) designed specifically for web development. It incorporates a number of features to streamline building websites and web applications.The editor includes syntax highlighting and auto-completion for HTML, CSS, JavaScript, TypeScript, and other common web development languages out of the box....

Vscode.dev
vscode.dev is an online code editor offered by Microsoft that aims to provide a streamlined coding experience directly in your web browser. As an online implementation of Visual Studio Code, one of the most popular integrated development environments (IDEs), vscode.dev brings many of the core features that make VS Code...

JDoodle.com
JDoodle.com is a free online compiler, editor and testing tool for over 60 programming languages including Java, C++, Python, PHP, Perl, Node.js, Ruby, GO, etc. It allows developers to quickly run code snippets, test applications, and even create projects without having to install anything on their local machine.Some key features...

Bootsnipp
Bootsnipp is an element gallery for web designers and web developers using the Bootstrap framework. It features a large collection of reusable code snippets and UI components for Bootstrap such as buttons, menus, forms, headers, etc.The purpose of Bootsnipp is to provide a resource for Bootstrap developers to easily find...

JS Bin
JS Bin is an online code editor and debugging tool designed for web developers. It provides a simple interface for editing and testing HTML, CSS, and JavaScript code snippets. Some key features of JS Bin include:Real-time rendering of HTML, CSS, and JS code so you can instantly see the effects...

Spck Editor
Spck Editor is a free, open-source, and cross-platform text and code editor designed specifically for developers. It features syntax highlighting for over 100 programming languages and markup languages, dozens of customizable themes for choosing the perfect look, plus a rich extension ecosystem that adds functionality through plugins. Key features of...

HTML Code Play
HTML Code Play is a free online code playground and editor designed for easily testing and prototyping HTML, CSS, and JavaScript code snippets. It provides a simple, minimalistic interface consisting of a code editor pane on the left side and a live preview pane on the right.The code editor supports...

CSSDesk
CSSDesk is a free online CSS editor and CSS generator tool. It provides a visual interface for creating CSS stylesheets and visualizing how they affect HTML content in real-time.Some key features of CSSDesk:Live CSS editor - Write CSS code on the left and see changes instantly update on a sample...

Browxy
Browxy is a privacy and security focused web browser that aims to protect users while browsing the internet. Some key features include:Built-in ad blocking and tracker blocking to prevent ads and trackers from following users across sitesEncrypted DNS to prevent DNS spoofing attacksSupport for Tor and VPN integrations for enhanced...

Liveweave
Liveweave is a free online code playground and code editor that allows developers to easily write, run and share HTML, CSS and JavaScript code snippets. It provides a simple yet powerful browser-based code editing environment for front-end web development.Some of the key features of Liveweave include:Supports HTML, CSS and JavaScript...

Codeply
Codeply is an innovative online code playground and editor designed specifically for web developers, designers, and anyone who writes HTML, CSS, or JavaScript code. It provides a simple yet powerful browser-based code editor where users can easily create, edit, save, collaborate on, and run front-end web code.Some of the key...

Cr8Code
Cr8Code is a powerful cloud-based integrated development environment (IDE) and code editor designed for coders and developers. With Cr8Code, users can write, edit, run, test, and debug code right from their web browser without needing to install anything.Some key features of Cr8Code include:Supports over 50 programming languages including Python, JavaScript,...
Dabblet
Dabblet is an online code editing tool focused on CSS, allowing web developers to easily test and experiment with CSS in real-time. It was created by Lea Verou in 2013 as a simple intuitive interface for quickly testing CSS ideas without needing to set up complete HTML pages.Some key features...

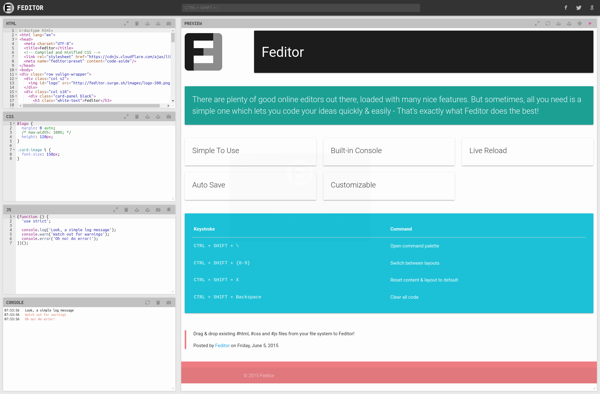
Feditor
Feditor is a lightweight, free, and open source plain text and code editor for Windows. It provides a simple yet powerful editing experience with a clean and intuitive user interface.Despite its simplicity, Feditor still includes essential coding features such as syntax highlighting for over 100 languages, auto-indentation, auto-completion, multiple cursors,...

Rendera
Rendera is a cloud-based 3D rendering solution designed to make high-quality 3D rendering fast, easy and affordable. It works as follows:Users upload their 3D scenes to the Rendera cloud platform.The platform distributes the rendering job across a scalable network of GPUs optimized for 3D rendering.Users can choose from various rendering...

Kodtest
Kodtest is an open source platform for testing and maintaining code quality during the development process. It allows developers to set up test suites, integrate them with code repositories like GitHub or GitLab, and run automated tests every time code is committed or merged.Some key features of Kodtest include:Integration with...
CompileOne
CompileOne is a feature-rich integrated development environment (IDE) and compiler toolchain that supports multiple programming languages. It provides a unified interface and environment for coding in C, C++, Java, and other languages.Key features of CompileOne include:Integrated text editor with syntax highlighting, autocompletion, refactoring tools, git integration, and other coding assistsBuild...

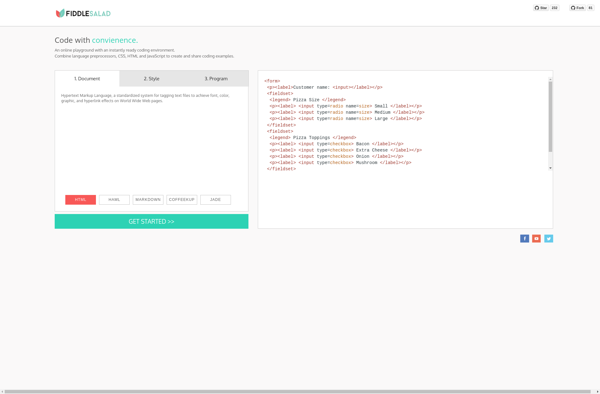
Fiddle Salad
Fiddle Salad is a free online music sketchpad for quickly recording and iterating on musical ideas. At its core, it is a simple multitrack recorder and arranger that runs in your web browser.Some key features include:Record audio clips with your microphone or by uploading existing filesLayer and arrange clips on...

ESNext Bin
ESNext Bin is an online code playground and REPL that allows developers to easily test and run JavaScript code that uses the latest ECMAScript language features and syntax. It supports ES6/ES7 standards and beyond.Key features of ESNext Bin include:Browser-based editor with syntax highlighting and automatic code completionSupport for native browser...

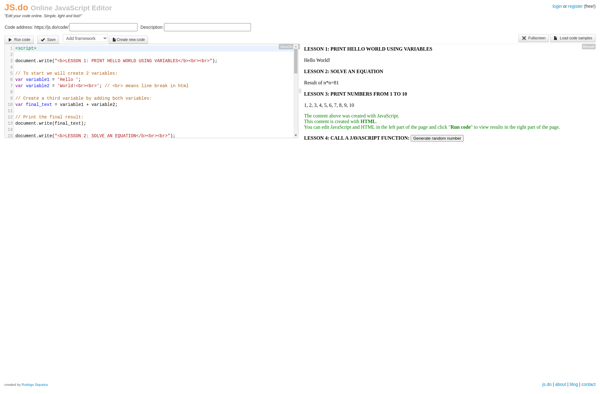
JS.do
JS.do is an online code editor and sandbox specialized for JavaScript development. It provides a quick and simple way to test and experiment with JavaScript code without having to set up a development environment.Some key features of JS.do include:In-browser JavaScript console - Write and execute code snippets and see results...