CodeSandbox

CodeSandbox: Online Code Editor & Prototype Tool
Online code editor and prototype tool for building web applications, supports React, Vue, Angular and more, with integrated development environment.
What is CodeSandbox?
CodeSandbox is an online code playground and prototyping tool that allows developers to quickly create web applications and experiment with code in the browser. It provides an integrated development environment (IDE) that supports popular JavaScript frameworks such as React, Vue, Angular, and more.
Some key features of CodeSandbox include:
- Real-time collaboration - work together with team members in the same sandbox environment
- Import from GitHub - easily import GitHub repos into sandboxes
- Live preview - view changes to code reflected live in the browser
- Integrated terminal - work in the terminal without leaving the browser
- Dependency management - install npm modules and import external resources
- Shareable sandboxes - share sandboxes via URL to collaborate
- Template sandboxes - choose from preconfigured sandboxes for quick starting points
By handling setup, configuration, and dependencies in the cloud, CodeSandbox allows developers to focus on building applications. Its collaboration features make it easy for remote teams to work together. With support for code hosting and deployment, it's a feature-packed online IDE for web development projects.
CodeSandbox Features
Features
- Online code editor
- Supports popular frameworks like React, Vue, Angular
- Integrated terminal
- Preview pane to view app
- Collaboration tools
- Import projects from GitHub
- Deploy projects
Pricing
- Freemium
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodeSandbox Alternatives
Top Development and Online Code Editors and other similar apps like CodeSandbox
Here are some alternatives to CodeSandbox:
Suggest an alternative ❐Github Codespaces

CodePen

JsFiddle

StackBlitz

Blnq Studio
HTCSJS (HTmlCSsJS)

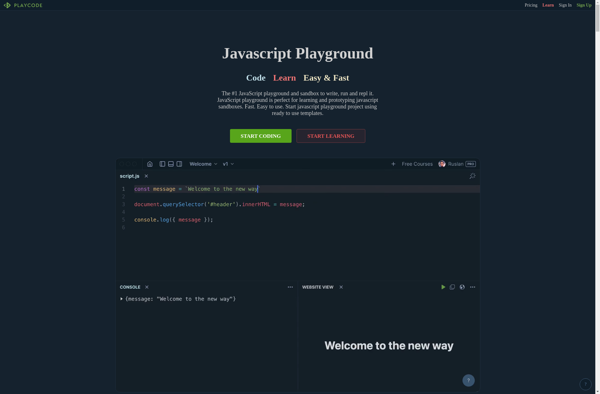
PLAYCODE

JSitor

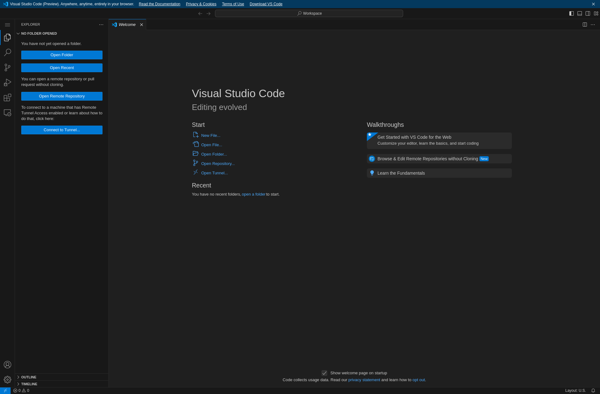
Vscode.dev

JS Bin

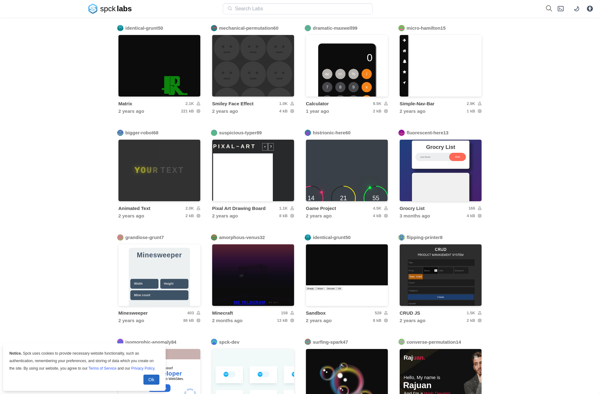
Spck Editor

Plunker

Pinocode
