CodePen

CodePen: Online Code Editor & Front-End Web Development Environment
CodePen is an online code editor and front-end web development environment. It allows developers to easily create and share HTML, CSS, and JavaScript code snippets and projects.
What is CodePen?
CodePen is an online code playground and front-end web development environment. It was created in 2012 by Alex Vazquez, Tim Sabat, and Chris Coyier to allow developers to easily create, share, and collaborate on HTML, CSS, and JavaScript code snippets and projects.
Some key features of CodePen include:
- Online code editor with support for preprocessors like SCSS, SASS, LESS and others
- Live preview that updates as you type code
- Ability to create and share pens publicly
- Online community where developers can follow each other, like/comment on pens, and more
- Team accounts to collaborate with other developers
- CodePen Projects to organize multiple pens into larger collections
- CodePen TV with curated video content for learning web development
- Powerful CDN to host external libraries and frameworks
- Integrations with GitHub, CodeSandbox, and other tools
CodePen focuses solely on front-end web development technologies like HTML, CSS, and JavaScript. It allows developers to rapidly build front-end concepts, prototypes, experiments, UI components, and more. The easy sharing capabilities also make it great for collecting feedback, collaboration, and more.
CodePen Features
Features
- Online code editor and development environment
- Easy creation and sharing of HTML, CSS, and JavaScript code snippets and projects
- Real-time code previewing
- Collaboration features for team-based development
- Extensive library of pre-built code examples and templates
- Ability to save and organize code projects
- Integration with various front-end frameworks and libraries
- Responsive design testing capabilities
Pricing
- Free
- Freemium
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodePen Alternatives
Top Development and Code Editors and other similar apps like CodePen
Here are some alternatives to CodePen:
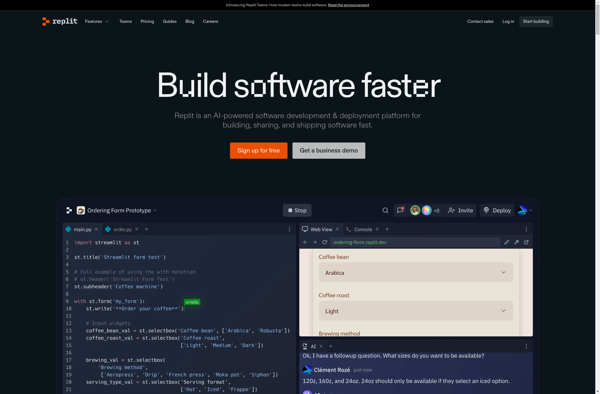
Suggest an alternative ❐Replit

Try It Online (TIO)

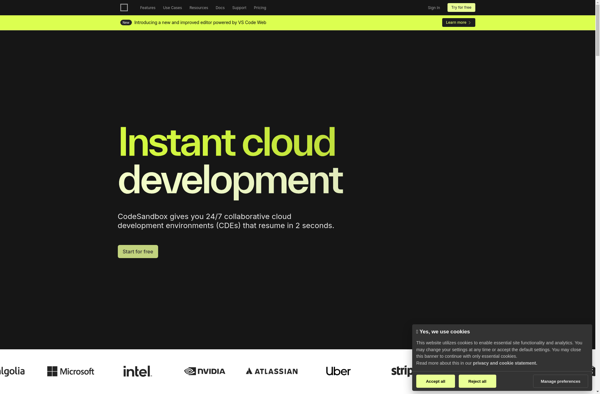
CodeSandbox

JsFiddle

StackBlitz

Glitch

Blnq Studio
HTCSJS (HTmlCSsJS)

Flems.io

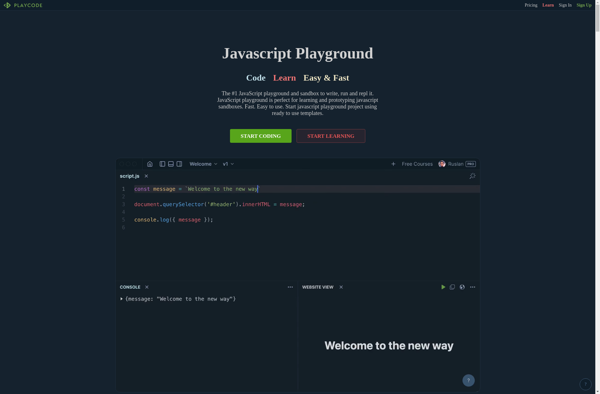
PLAYCODE

HTMLPen.com
JSitor

Snippet.host

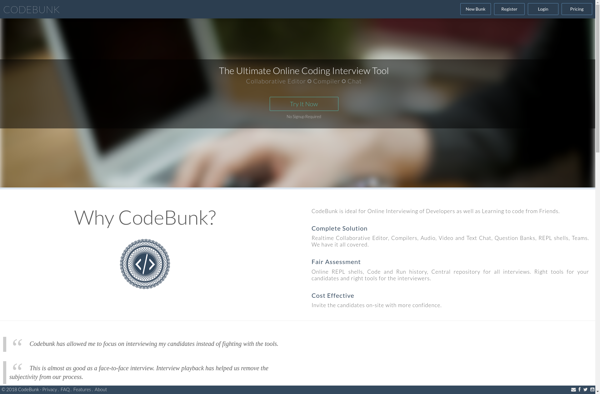
CodeBunk

KodeWeave

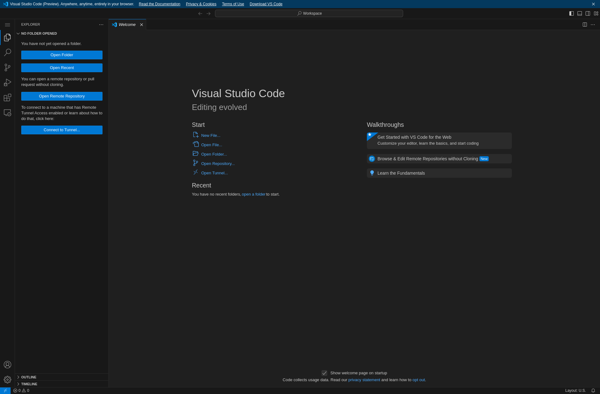
Vscode.dev

Paste-bin.xyz

Save.html-5.me
Static Save

HTMLhouse

Bootsnipp

Outpan

JS Bin

Spck Editor

SkidBin.net

HTML Code Play

Coding Ground

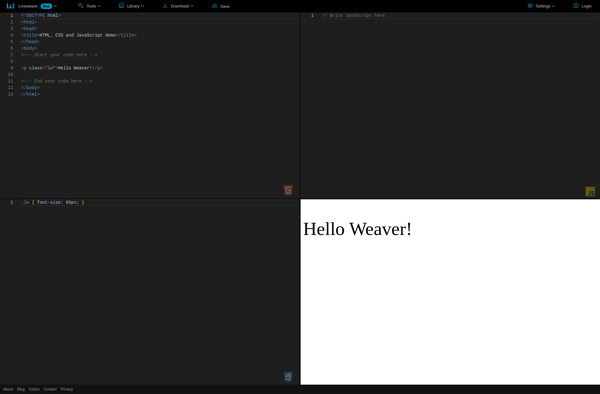
Liveweave

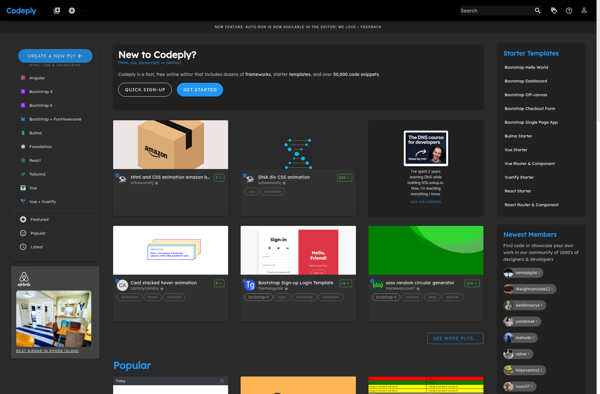
Codeply

CodeExec
Tempaste

Atheos IDE

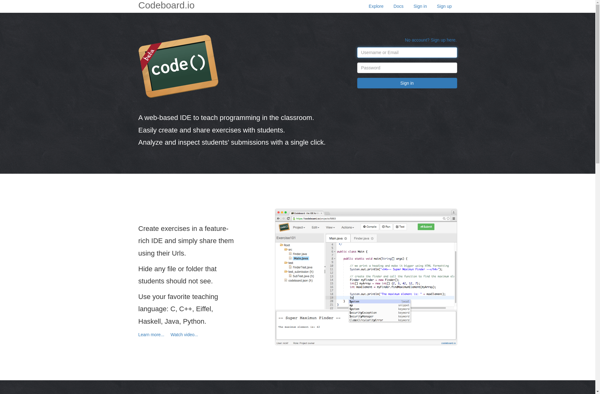
Codeboard.io

TXeditor.com
Pinocode

Web Maker

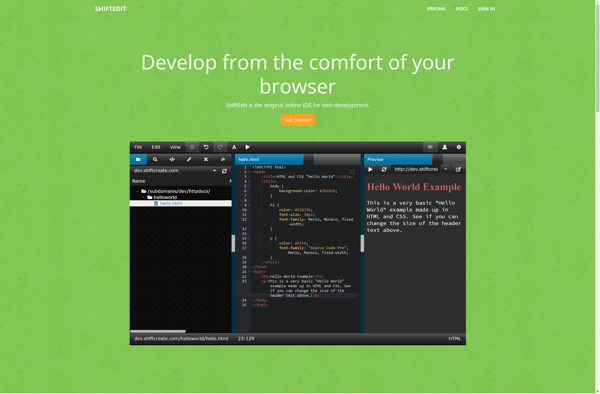
ShiftEdit

InPaste
Cr8Code
Paste7
Yogurl
Clippr.co
Dabblet

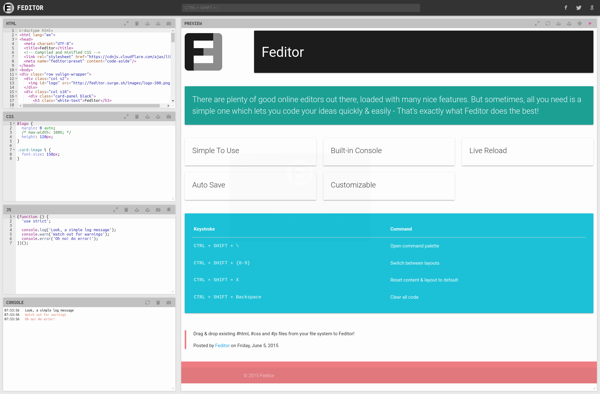
Feditor

Code.reloado.com
Pastitude

Slingcode

StackHive

ESNext Bin

Codiad

CodeBunny
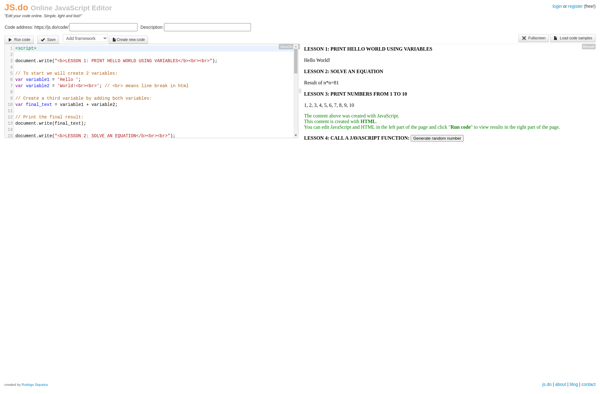
JS.do