CodeBunny
CodeBunny: AI Assistant for Smarter Coding
An AI-powered tool that boosts developer productivity with intelligent code completions, explanations, and personalized recommendations.
What is CodeBunny?
CodeBunny is an AI-powered coding assistant designed to boost developer productivity. It works inside code editors like Visual Studio Code to provide intelligent code suggestions, documentation, and design recommendations.
As you type code, CodeBunny analyzes your work to understand your intent. It then provides relevant code completions to speed up coding. When you select a suggestion, CodeBunny explains why it made that recommendation to help you learn.
CodeBunny also reviews your overall code design. It identifies areas that could be improved and suggests fixes to implement best practices. For example, it may recommend breaking large functions into smaller reusable parts or using newer language features.
Key features of CodeBunny include:
- Intelligent code completions
- Contextual documentation
- Design recommendations
- Real-time feedback as you type
- Supports major languages like JavaScript, Python, Java, and more
By combining machine learning algorithms with an understanding of how developers work, CodeBunny aims to enhance coding workflows. The goal is to create better quality code in less time compared to traditional code editors.
CodeBunny Features
Features
- AI-powered code completion and suggestions
- Intelligent code explanations and documentation
- Contextual code recommendations and refactoring
- Integrated with popular code editors (e.g., VS Code, IntelliJ IDEA)
- Supports multiple programming languages
Pricing
- Freemium
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodeBunny Alternatives
Top Ai Tools & Services and Coding Assistants and other similar apps like CodeBunny
Here are some alternatives to CodeBunny:
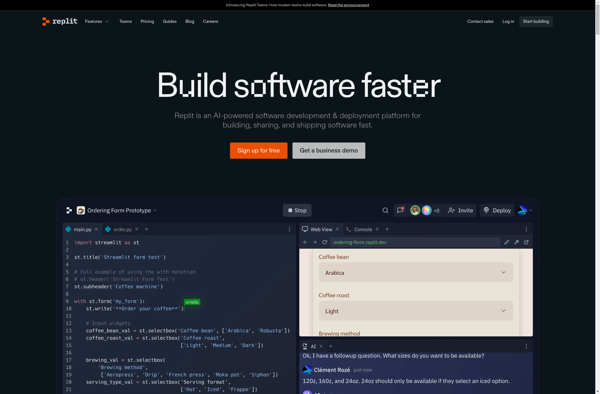
Suggest an alternative ❐Replit

Pastebin.com

Try It Online (TIO)

CodePen

JsFiddle

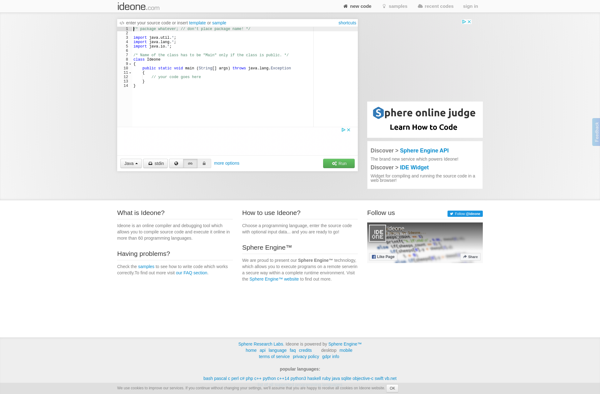
Ideone

KodeWeave

Codepad

JS Bin

Plunker

Coding Ground

Dabblet
