Dabblet

Dabblet: Interactive CSS Playground
Explore CSS code, experiment with layouts, animations, and visual effects in real-time on Dabblet, an interactive CSS playground and code sharing tool.
What is Dabblet?
Dabblet is an online code editing tool focused on CSS, allowing web developers to easily test and experiment with CSS in real-time. It was created by Lea Verou in 2013 as a simple intuitive interface for quickly testing CSS ideas without needing to set up complete HTML pages.
Some key features of Dabblet include:
- Interactive CSS editing pane with instant visual feedback as you type
- Supports the latest CSS features and syntax
- Option to add normalize.css stylesheet for cross-browser consistency
- Shareable URL to allow collaborating or showing your code to others
- Export as a PNG image or zipped HTML, CSS, and images
- No need to write any HTML, it is automatically generated
- Desktop app also available for offline use
With its simplicity and speed, Dabblet has become a very popular tool among web developers and designers for mocking up CSS ideas, testing techniques quickly, sharing concepts with team members, and more. Its definitely one of the handiest CSS sandboxes available today for rapid prototyping without complexity.
Dabblet Features
Features
- Interactive CSS playground
- Code sharing tool
- Quickly test CSS snippets
- See visual results of CSS
- Experiment with layouts, animations and visual effects
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Dabblet Alternatives
Top Development and Web Development and other similar apps like Dabblet
Here are some alternatives to Dabblet:
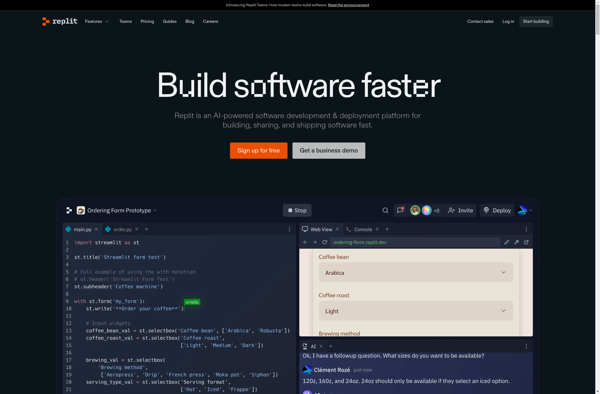
Suggest an alternative ❐Replit

Pastebin.com

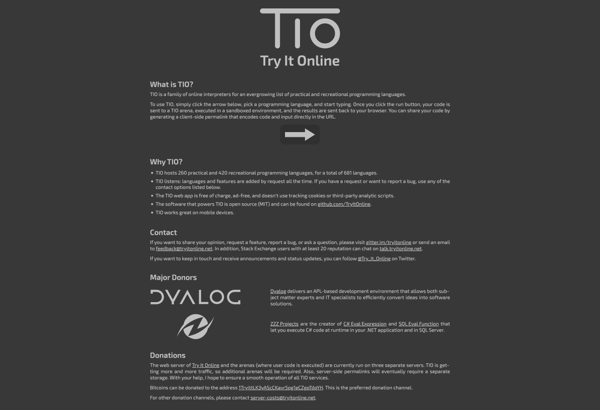
Try It Online (TIO)

CodePen

JsFiddle

JSitor

Snippet.host

KodeWeave

JS Bin

Plunker

CSSDesk

Web Maker