CSSDesk
CSSDesk is a free online CSS editor and CSS generator. It allows you to visually style web pages by writing CSS code and seeing changes live. Useful for beginners learning CSS.

CSSDesk: Free Online CSS Editor and Generator
A free online tool to visually style web pages with CSS, ideal for beginners learning CSS and seeing changes live.
What is CSSDesk?
CSSDesk is a free online CSS editor and CSS generator tool. It provides a visual interface for creating CSS stylesheets and visualizing how they affect HTML content in real-time.
Some key features of CSSDesk:
- Live CSS editor - Write CSS code on the left and see changes instantly update on a sample web page to the right. Great for visual learners.
- Multiple CSS generators - Quickly create CSS code for things like color palettes, box shadows, text effects, and more using the built-in generators.
- Supports latest CSS features - Including custom properties, flexbox, grid, and more.
- Shareable CSS snippets - Easily obtain a shareable URL to showcase your work or collaborate with others.
- Cross-browser testing - See how your CSS will look in different browsers like Chrome, Firefox, Safari, etc.
- Download CSS files - Save your work as a .css file to use on your own websites.
- Clean and intuitive interface - Easy enough for CSS beginners to learn.
CSSDesk removes the frustration of coding CSS by allowing visual styling and experimentation. Helpful for students, designers, or anyone wanting to easily build and test CSS without needing to set up complex tooling.
CSSDesk Features
Features
- Live CSS editing and preview
- CSS code generation
- Responsive design testing
- Color picker
- Font customization
- Box model visualization
- CSS code snippets library
Pricing
- Free
Pros
Free to use
Intuitive and user-friendly interface
Helpful for learning and experimenting with CSS
Supports various CSS properties and values
Allows exporting generated CSS code
Cons
Limited features compared to desktop-based CSS editors
No collaboration or version control features
No option to save or load projects
May have performance issues with complex designs
Official Links
Reviews & Ratings
Login to ReviewThe Best CSSDesk Alternatives
Top Development and Web Development and other similar apps like CSSDesk
Here are some alternatives to CSSDesk:
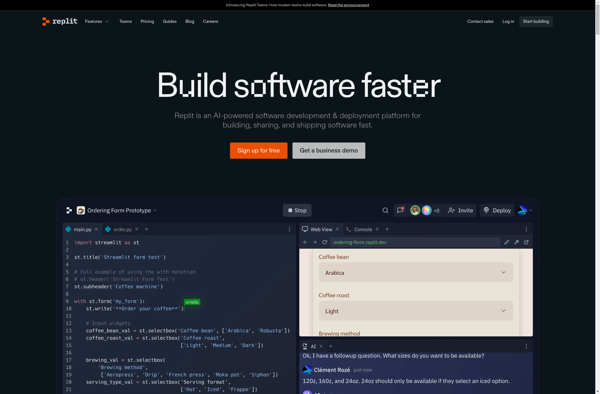
Suggest an alternative ❐Replit
Replit is an online integrated development environment (IDE) and hosting platform designed for quickly creating, hosting and sharing web applications and sites. Some key features of Replit include:Supports over 50 programming languages including Python, JavaScript, Java, C++, HTML/CSS, and moreIn-browser IDE with built-in terminal, debugger, instant site hosting and previewsReal-time...

Pastebin.com
Pastebin.com is an online service that allows users to store plain text snippets, code snippets, or small documents for easy sharing with others. Some key features of Pastebin include:Users can quickly paste text, code, logs, or configurations to share with others.Snippets are accessible via a specific URL and not tied...

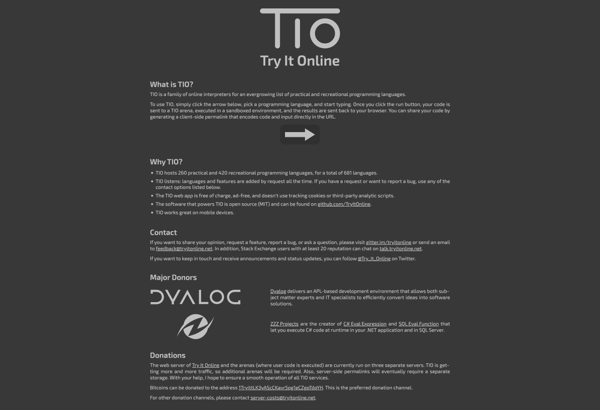
Try It Online (TIO)
Try It Online (TIO) is an interactive online playground and code sharing tool that allows you to easily test and prototype code snippets for over 600+ programming languages. It was created in 2017 by Andreas Zwinkau as an open source project.TIO features a simple split interface with a code editor...

JsFiddle
jsFiddle is an online code playground and editor for web development that allows users to create, edit, debug and share HTML, CSS and JavaScript code snippets online. It provides a simple interface to create isolated code examples, tests and web prototypes without having to setup local files or servers.Some key...

JSitor
JSitor is an online JavaScript sandbox and code sharing tool. It provides a browser-based environment for testing and running JavaScript code without needing to set up a development environment.Some key features of JSitor include:Real-time JavaScript compiler and executor - Type code on the left pane and instantly see the output...

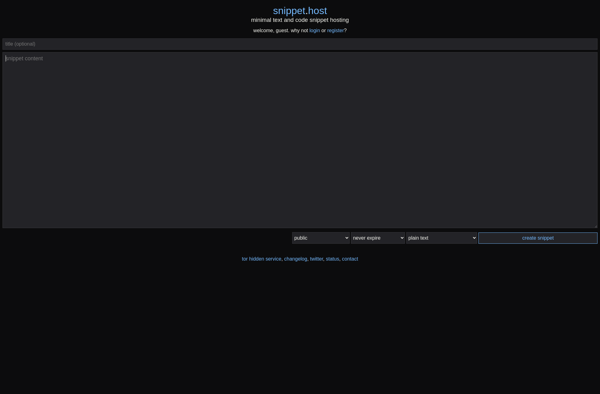
Snippet.host
snippet.host is an online code snippet manager that provides a simple way to store, organize, share, and access code snippets from any device. Some key features of snippet.host include:Intuitive browser-based interface for easily creating, editing, searching, and organizing code snippetsSupport for over 45 programming languages with automatic syntax highlightingAbility to...

KodeWeave
kodeWeave is a versatile code editor and integrated development environment (IDE) designed specifically for web development. It incorporates a number of features to streamline building websites and web applications.The editor includes syntax highlighting and auto-completion for HTML, CSS, JavaScript, TypeScript, and other common web development languages out of the box....

JS Bin
JS Bin is an online code editor and debugging tool designed for web developers. It provides a simple interface for editing and testing HTML, CSS, and JavaScript code snippets. Some key features of JS Bin include:Real-time rendering of HTML, CSS, and JS code so you can instantly see the effects...

Plunker
Plunker is an online open-source web app that allows developers to easily create, share and collaborate on web development projects. It provides an online code editor with instant preview that makes it easy to build web pages, web apps, JavaScript apps and more without needing to install or configure complex...

Dabblet
Dabblet is an online code editing tool focused on CSS, allowing web developers to easily test and experiment with CSS in real-time. It was created by Lea Verou in 2013 as a simple intuitive interface for quickly testing CSS ideas without needing to set up complete HTML pages.Some key features...

CSS Pivot
CSS Pivot is an interactive web application for experimenting with CSS styling and layout options. It provides a visual interface that allows you to add CSS properties and tweak their values to immediately see the effects on a sample page layout.Some key features of CSS Pivot include:Drag-and-drop interface for adding/removing...

Jenzabar
Jenzabar is a comprehensive software suite designed for higher education institutions like colleges and universities. It was founded in 1998 with the goal of helping these institutions leverage technology to drive productivity and efficiency across campus operations.Some of the key capabilities and solutions Jenzabar offers include:Student Information Systems (SIS) -...

Adrenna
Adrenna is a video editing application designed specifically for speed and simplicity. It utilizes a drag-and-drop timeline interface that allows users to quickly arrange video clips, photos, audio, effects, titles and transitions to create videos.Some key features of Adrenna include:Intuitive drag-and-drop editing toolsHundreds of customizable effects and transitionsReal-time video trimming...
