Try It Online (TIO)

Try It Online (TIO)
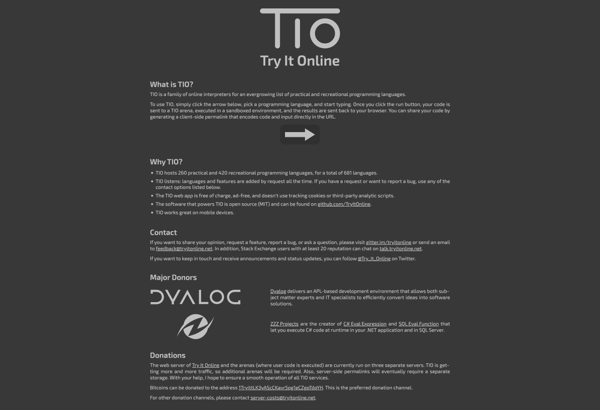
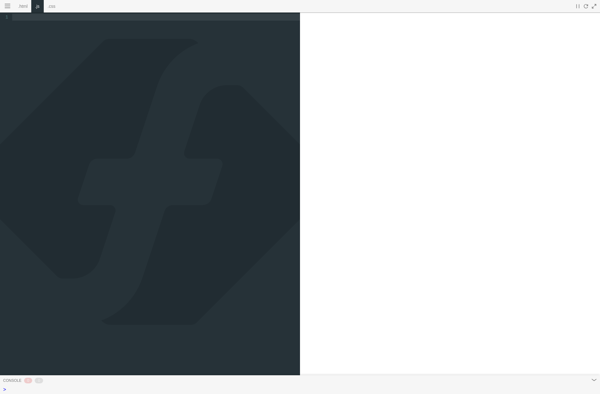
Try It Online (TIO) is an online code playground and collaborative tool that allows you to quickly test snippets of code in over 600+ programming languages. It has a simple interface with an editor on the left and a console output on the right.
What is Try It Online (TIO)?
Try It Online (TIO) is an interactive online playground and code sharing tool that allows you to easily test and prototype code snippets for over 600+ programming languages. It was created in 2017 by Andreas Zwinkau as an open source project.
TIO features a simple split interface with a code editor window on the left and a live output/console window on the right. As you type code into the editor, TIO compiles and executes it in real-time and displays the output in the console. This allows you to quickly test ideas and share runnable code examples with others.
Some key features and capabilities of TIO:
- Supports over 600+ languages including C, Python, JavaScript, Java, Perl, Ruby, Bash, and more obscure languages
- Persistent URLs for each code snippet make it easy to share
- Collaborative editing allows multiple users to edit the same snippet in real-time
- Command line interface access and API for automation
- Math visualization using LaTeX and plot generation
- Available as a mobile app (Android and iOS)
With its huge language support and instant full-stack execution, TIO is extremely useful for testing code, sharing programming examples, and collaborating on projects. Its simple interface makes it popular with coders and non-coders alike.
Try It Online (TIO) Features
Features
- Online code playground
- Supports over 600+ programming languages
- Real-time collaborative editing
- Shareable links
- Input/output support
- Command line interface
- GitHub integration
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Try It Online (TIO) Alternatives
Top Development and Online Code Editors and other similar apps like Try It Online (TIO)
Here are some alternatives to Try It Online (TIO):
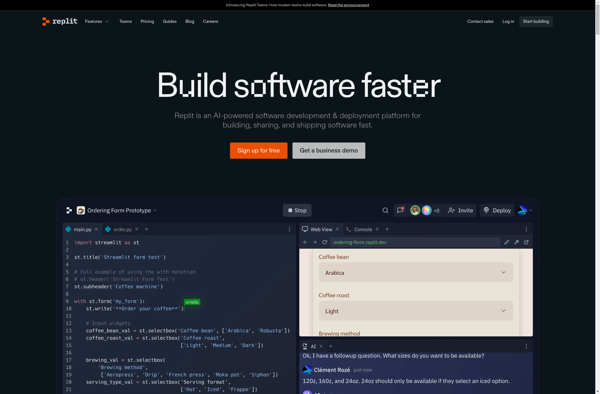
Suggest an alternative ❐Replit

Pastebin.com

CodePen

JsFiddle

Google Chrome Developer Tools

Flems.io

Snippet.host

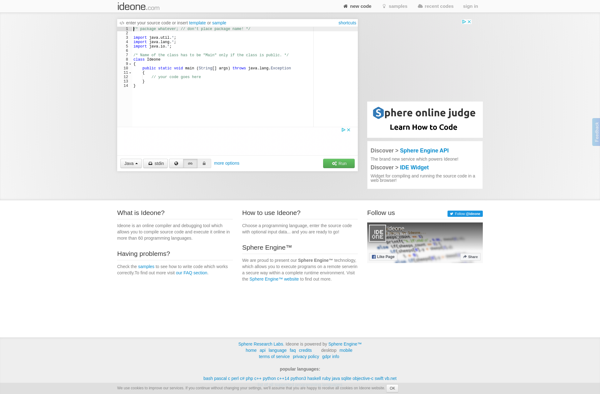
Ideone

JDoodle.com

JS Bin

CSSDesk

Browxy

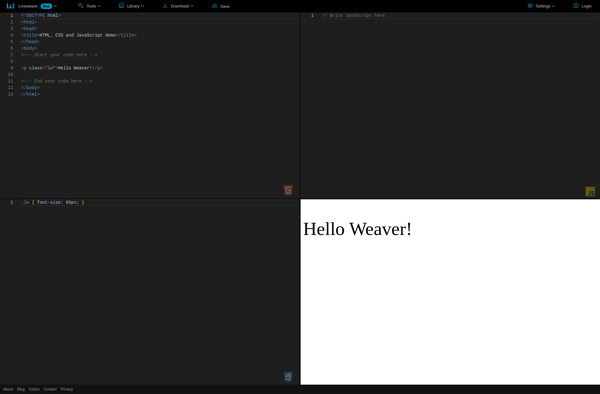
Liveweave

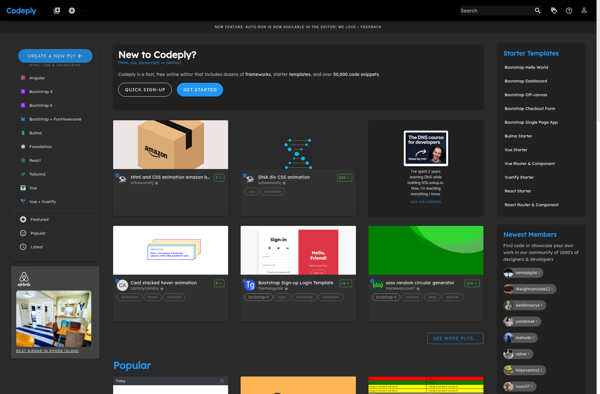
Codeply

Firefox Developer Tools

Dabblet

Rendera

Kodtest
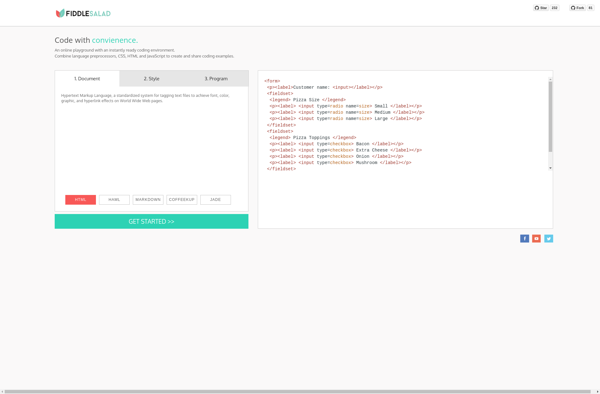
Fiddle Salad