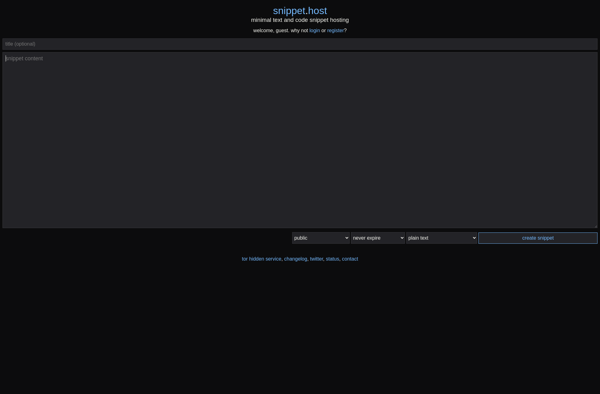
Description: snippet.host is a lightweight code snippet management tool that allows you to easily store, organize, and share code snippets online. It has a simple, intuitive interface making it easy to quickly access your saved code snippets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CSSDesk is a free online CSS editor and CSS generator. It allows you to visually style web pages by writing CSS code and seeing changes live. Useful for beginners learning CSS.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API