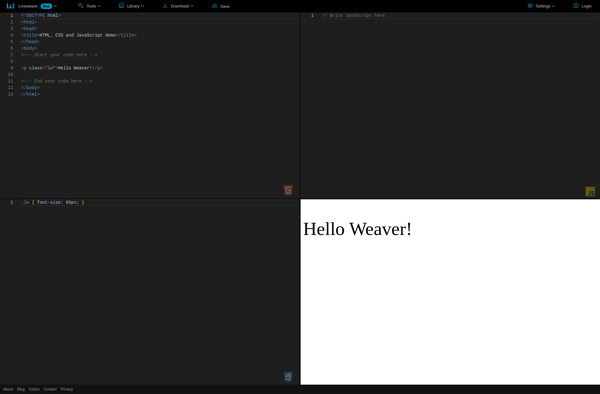
Description: Liveweave is a free online code editor that allows you to write, run, and share HTML, CSS, and JavaScript code snippets. It has built-in tools like auto-complete, error checking, and live previews to help build websites faster.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CodePen is an online code editor and front-end web development environment. It allows developers to easily create and share HTML, CSS, and JavaScript code snippets and projects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API