CodeBunk

CodeBunk: Online Integrated Development Environment and Code Sharing Platform
CodeBunk is an online integrated development environment and code sharing platform for software developers. It allows writing, running, debugging, and collaborating on code in a browser-based IDE with built-in support for many programming languages.
What is CodeBunk?
CodeBunk is an innovative online integrated development environment (IDE) and code sharing platform designed specifically for software developers. It provides a full-featured, browser-based IDE that allows users to write, run, debug, and collaborate on code right from their web browser.
Some key features of CodeBunk include:
- Supports many popular programming languages out of the box - JavaScript, Python, Java, C++, C#, PHP, Ruby, Go, etc.
- Real-time collaborative coding and pair programming features allow developers to work together from anywhere in the world.
- Powerful debugger helps identify bugs and errors in code.
- Robust version control through tight integration with Git and GitHub.
- Customizable workspaces with support for extensions and themes.
- Built-in terminal/console access for managing projects and configurations.
- Code sharing and snippet management features make it easy to publish and manage code snippets.
- Powerful search allows quickly searching through projects, files, function definitions, etc.
- Extensive API support for building custom integrations and automations.
With its rich feature set and easy accessibility right from the browser, CodeBunk aims to provide a fast, collaborative and versatile coding environment for developers. The platform is free to use and works on any modern web browser without needing any special software installations.
CodeBunk Features
Features
- Browser-based IDE
- Support for many programming languages
- Code editing
- Run and debug code
- Version control integration
- Real-time collaboration
Pricing
- Freemium
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodeBunk Alternatives
Top Development and Ides and other similar apps like CodeBunk
Here are some alternatives to CodeBunk:
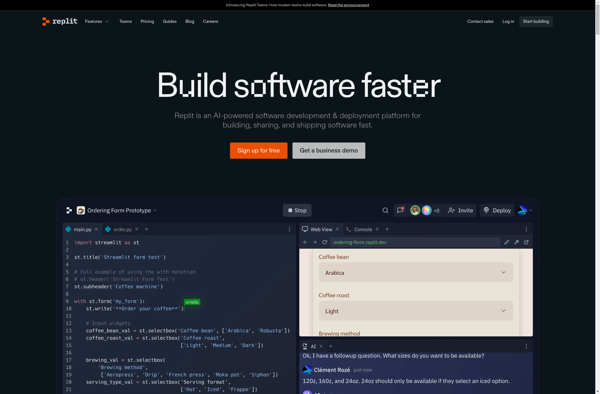
Suggest an alternative ❐Replit

Pastebin.com

CodePen

JsFiddle

Squad

Collabedit

Flems.io

Coderpad.io

Evocode

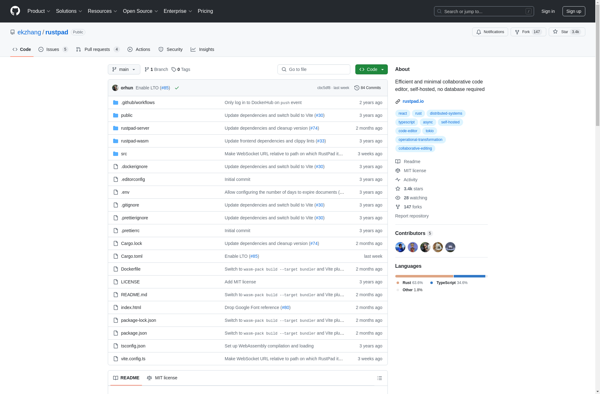
Rustpad

Snippet.host

Intrakt

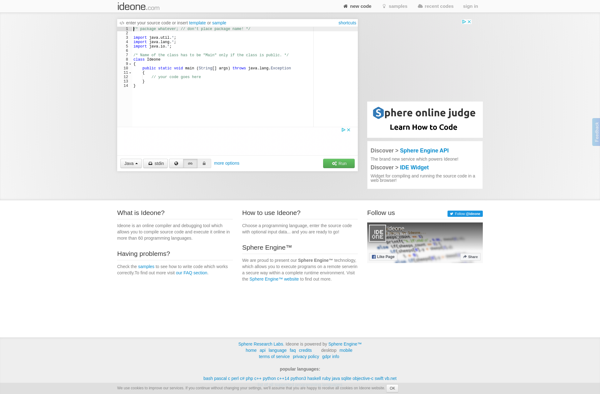
Ideone

EXLskills Live Coding Interviews

KodeWeave

JS Bin

Plunker

Type12

PairPro

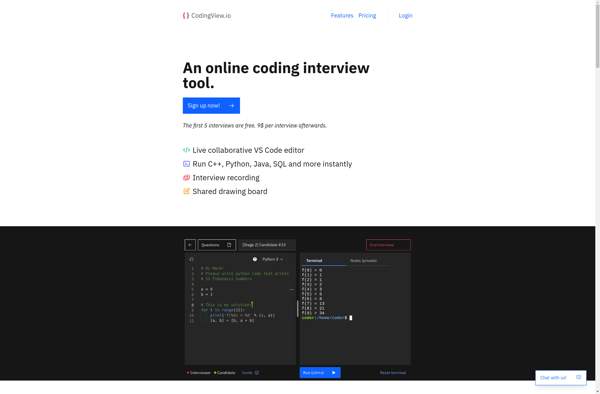
Coding View

CompileOne

CSS Pivot