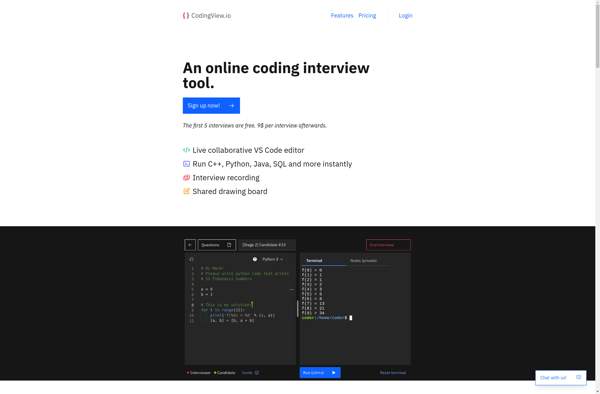
Description: Coding View is a code editor and IDE designed for web development. It has features like syntax highlighting, code completion, split editing, version control integration, and debugger support for JavaScript, HTML, CSS, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
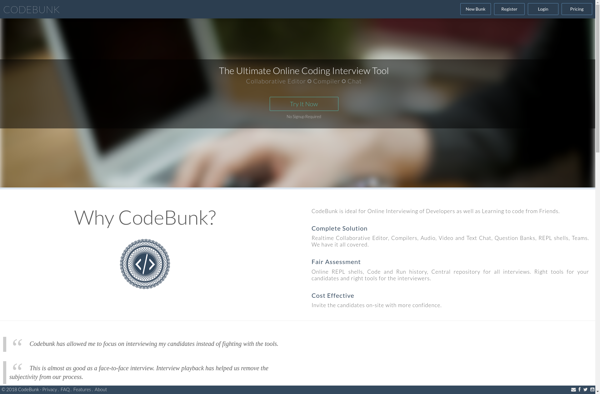
Description: CodeBunk is an online integrated development environment and code sharing platform for software developers. It allows writing, running, debugging, and collaborating on code in a browser-based IDE with built-in support for many programming languages.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API