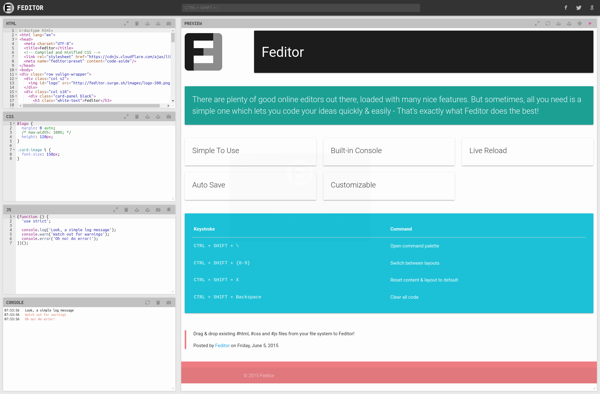
Description: Feditor is a free, open source plain text editor for Windows. It has a simple, easy to use interface with features like syntax highlighting, auto-completion, and multiple tabs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CodePen is an online code editor and front-end web development environment. It allows developers to easily create and share HTML, CSS, and JavaScript code snippets and projects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API