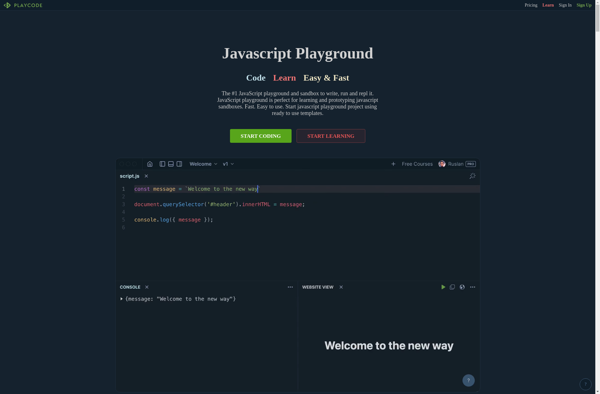
Description: Playcode is a web-based integrated development environment focused on teaching coding skills. It includes an editor, compiler, tools, and learning resources for multiple programming languages in a simple, accessible interface.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: JSitor is an online JavaScript sandbox environment and code sharing tool. It allows you to easily test JavaScript code, share code snippets, collaborate on code, and embed live code demos in web pages.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API