Description: JS Bin is an online code editor and debugging tool for web developers. It allows you to edit HTML, CSS, and JavaScript and see the results in real time. Useful for testing snippets of code, prototyping websites, and sharing code examples.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
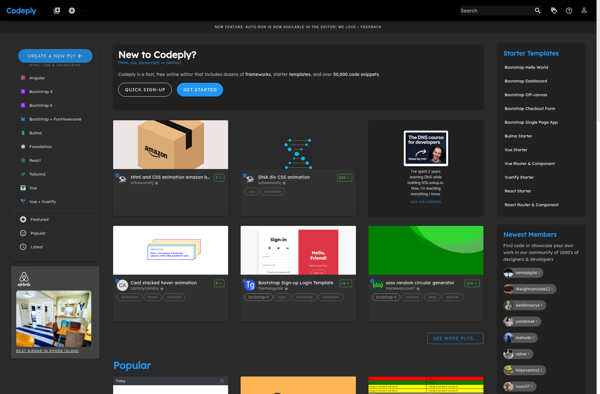
Description: Codeply is an online code editor and web development playground that allows users to easily create, edit, save, and share HTML, CSS, and JavaScript code snippets and projects. It can be used for experimenting with web development concepts, testing code, prototyping websites, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API