Description: JSitor is an online JavaScript sandbox environment and code sharing tool. It allows you to easily test JavaScript code, share code snippets, collaborate on code, and embed live code demos in web pages.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
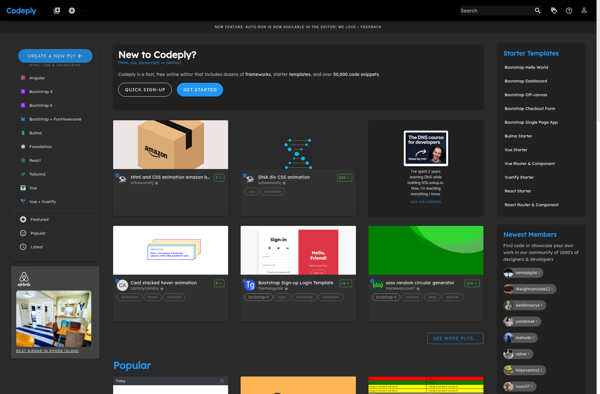
Description: Codeply is an online code editor and web development playground that allows users to easily create, edit, save, and share HTML, CSS, and JavaScript code snippets and projects. It can be used for experimenting with web development concepts, testing code, prototyping websites, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API