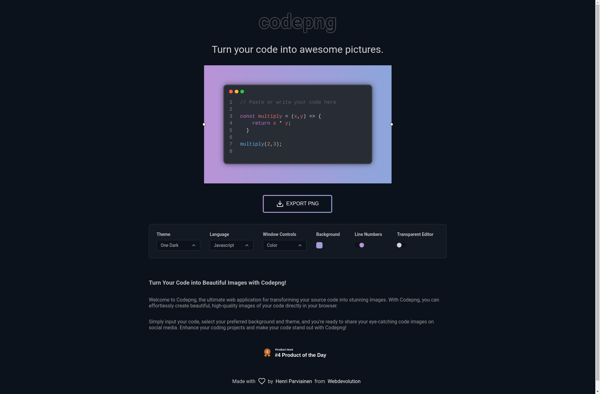
Description: Codepng is a free online code screenshot and image hosting service for developers. It allows you to easily create, edit, annotate and share code screenshots and images to embed in websites, documents, presentations and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CodeGraphics is an open-source data visualization and diagramming tool for software architecture and design. It allows developers to create UML diagrams, flowcharts, wireframes, and more to visually map out code and applications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API