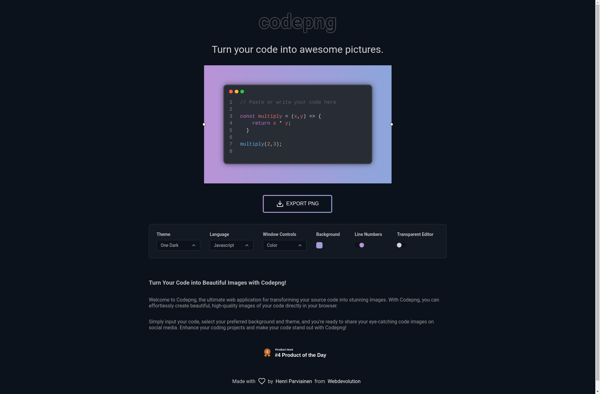
Description: Codepng is a free online code screenshot and image hosting service for developers. It allows you to easily create, edit, annotate and share code screenshots and images to embed in websites, documents, presentations and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
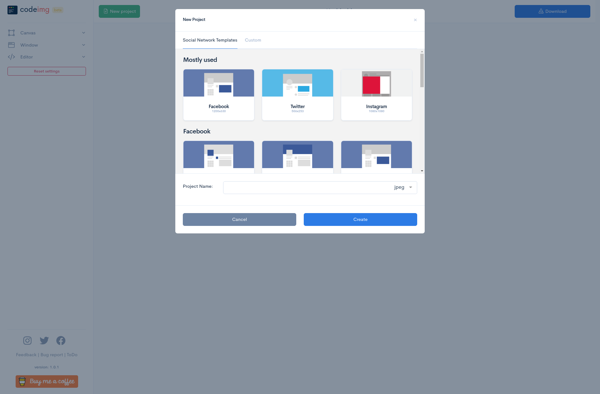
Description: Codeimg is a free and open-source screenshot tool for developers. It allows capturing screenshots, annotations, uploading images to cloud hosts, and sharing via URL. Useful for documenting code, bugs, features etc.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API