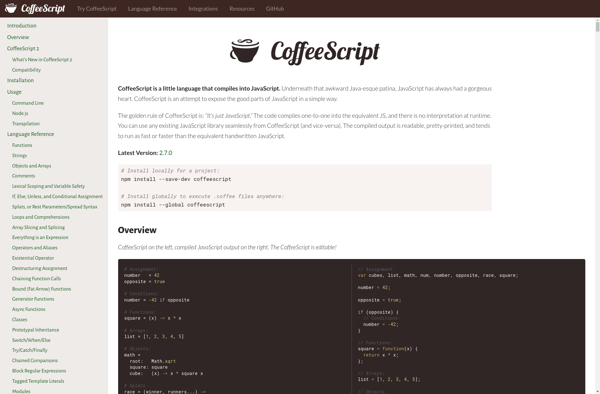
Description: CoffeeScript is a programming language that transpiles to JavaScript. It allows developers to write cleaner and more concise JavaScript code by adding helpful syntax like classes, destructuring assignment, array comprehensions, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: JavaScript is a lightweight, interpreted programming language with first-class functions. It is well-known as the scripting language for Web pages, but it's used in many non-browser environments as well including Node.js and MongoDB
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API