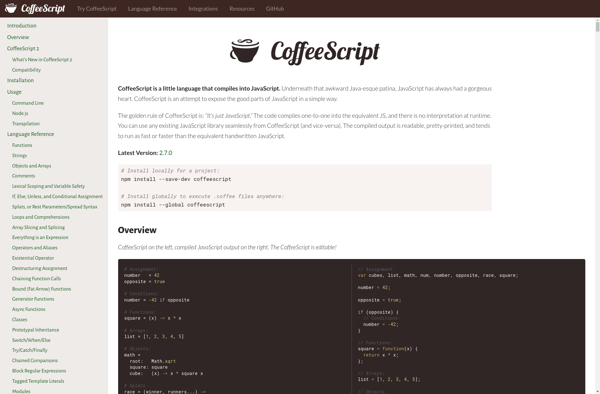
Description: CoffeeScript is a programming language that transpiles to JavaScript. It allows developers to write cleaner and more concise JavaScript code by adding helpful syntax like classes, destructuring assignment, array comprehensions, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
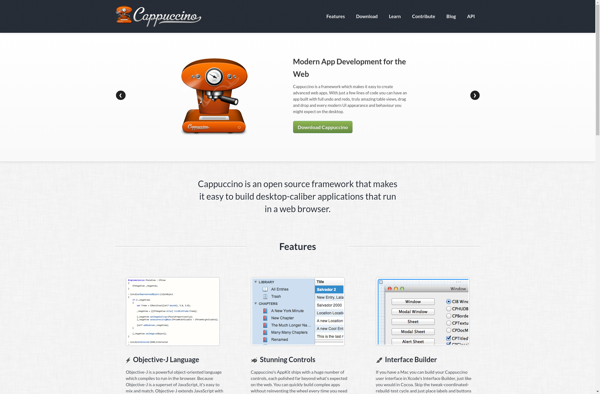
Description: Objective-J is an extension to the Objective-C programming language that adds JavaScript functionality and syntax. It allows developers to mix JavaScript code into their Objective-C codebase.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API