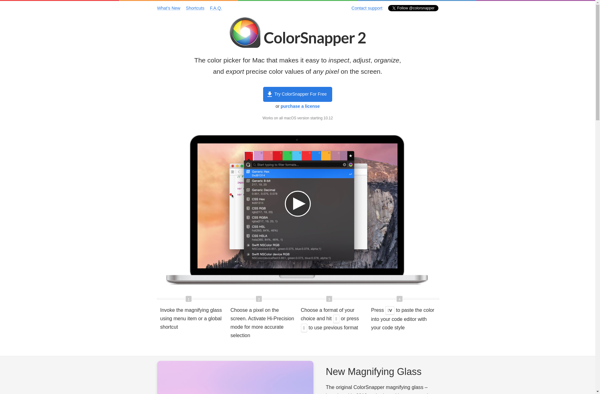
Description: ColorSnapper is a color picker tool that allows users to easily sample colors from anywhere on their screen. It provides an eyedropper tool to select colors and shows the hexadecimal code for the picked color.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Developer Color Picker is a free web-based tool for selecting colors and generating color palettes. It includes advanced features like colorblind vision previews, contrast checker, and code snippets for CSS, SCSS, LESS etc.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API