Description: Construct 2 is a powerful 2D game creator that allows users to easily develop HTML5 games without coding knowledge. It utilizes a drag and drop interface and visual event-based programming to build games rapidly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
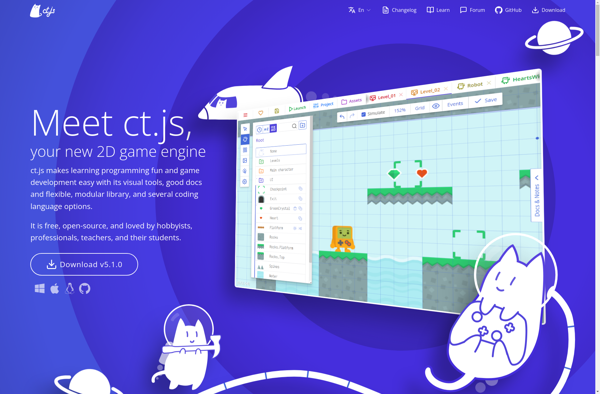
Description: ct.js is a simple yet powerful JavaScript library for building complex user interfaces. It provides an easy API for creating reusable UI components with a focus on performance and small bundle size.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API