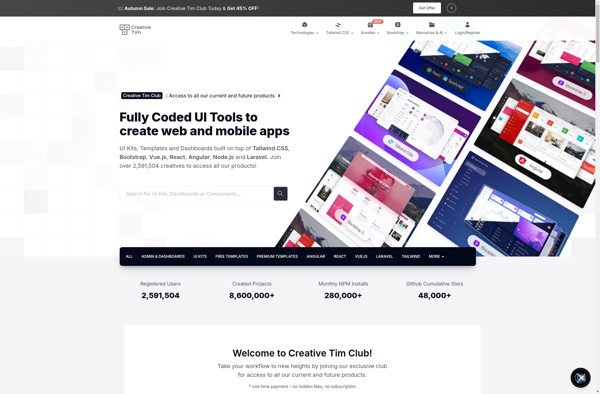
Description: Creative Tim is a company that creates premium designs, templates and tools for web developers. Their products include templates for React, Vue, Angular, Bootstrap, and more to help build web applications faster.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Spectre.css is a lightweight, responsive and modern CSS framework for faster and extensible development. It has intuitive classes for rapid prototyping and building web interfaces.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API