Description: CSS Ninjas is a lightweight code editor focused on CSS, HTML and JavaScript. It has a clean interface for writing efficient code quickly without distraction.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
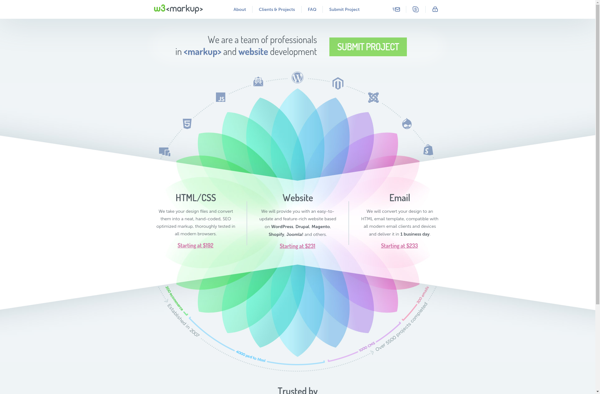
Description: W3 Markup is an open-source web design tool developed by the World Wide Web Consortium (W3C). It allows users to visually design and build web pages using a drag-and-drop interface with support for HTML, CSS, and accessibility features.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API