Description: CSS3Ps is an open-source CSS framework and template library that makes it easy to quickly build responsive websites. It provides reusable CSS components, templates, and tools to speed up front-end development.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
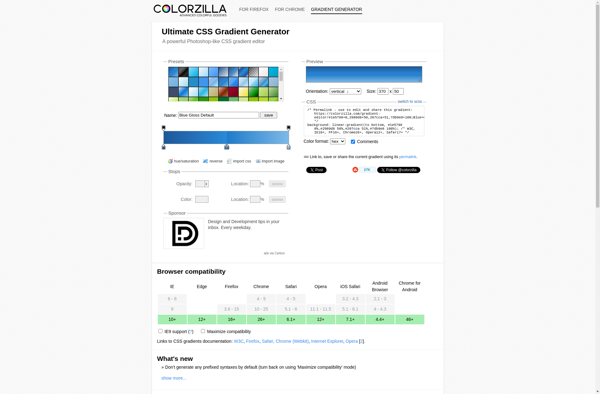
Description: The Ultimate CSS Gradient Generator is a free online tool that allows users to easily create CSS gradients. It has an intuitive interface for selecting gradient types, colors, angles, etc. Useful for web designers and developers who want an easy way to generate cross-browser CSS gradients.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API