Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator
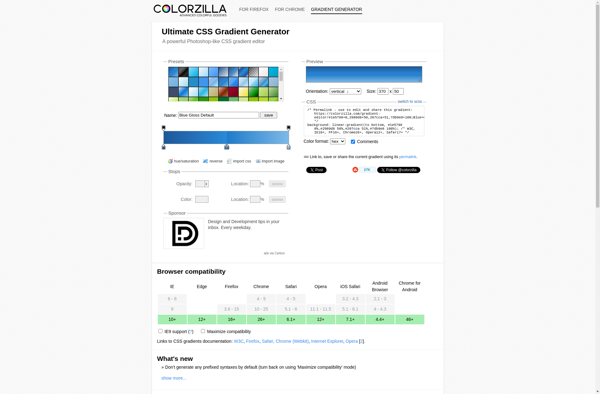
The Ultimate CSS Gradient Generator is a free online tool that allows users to easily create CSS gradients. It has an intuitive interface for selecting gradient types, colors, angles, etc. Useful for web designers and developers who want an easy way to generate cross-browser CSS gradients.
What is Ultimate CSS Gradient Generator?
The Ultimate CSS Gradient Generator is a feature-rich online tool for creating CSS gradients with an intuitive and easy-to-use interface. It allows users to generate linear, radial, conic, and repeating gradients simply by selecting colors and adjusting sliders and values.
Some key features include:
- Ability to choose from a wide variety of gradient types including linear, radial, conic, and repeating.
- Color picker to select unlimited colors for gradient stops.
- Sliders to control gradients' angles, shapes, sizes etc.
- Real-time gradient preview with auto-updated CSS code.
- Options to reverse gradient direction, add transparency, and more.
- Cross-browser support and vendor prefixing for maximum compatibility.
- Gradients can be exported as pure CSS, SVG, background images etc.
The tool is completely free and does not require any signup. It's ideal for web designers, developers, bloggers and anyone who wants to create beautiful gradients for their projects quickly without learning complex CSS syntax.
Ultimate CSS Gradient Generator Features
Features
- Intuitive interface for selecting gradient types, colors, and angles
- Supports linear, radial, and conic gradients
- Provides real-time preview of the generated CSS code
- Allows custom color stops and transparency
- Generates cross-browser compatible CSS code
- Provides options to adjust gradient direction and size
- Includes pre-made gradient presets for quick use
- Allows downloading the generated CSS code
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewNo reviews yet
Be the first to share your experience with Ultimate CSS Gradient Generator!
Login to ReviewThe Best Ultimate CSS Gradient Generator Alternatives
Top Photos & Graphics and Design Tools and other similar apps like Ultimate CSS Gradient Generator
Here are some alternatives to Ultimate CSS Gradient Generator:
Suggest an alternative ❐Cssmatic

Adobe Capture

CSS3Ps

Grabient

Unique gradient generator

Gradienty

Gradient CSS