Description: Cssmatic is a free online CSS generator that allows you to easily create custom CSS styles without coding knowledge. It provides an intuitive interface to customize colors, fonts, gradients, animations and more with a live preview.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
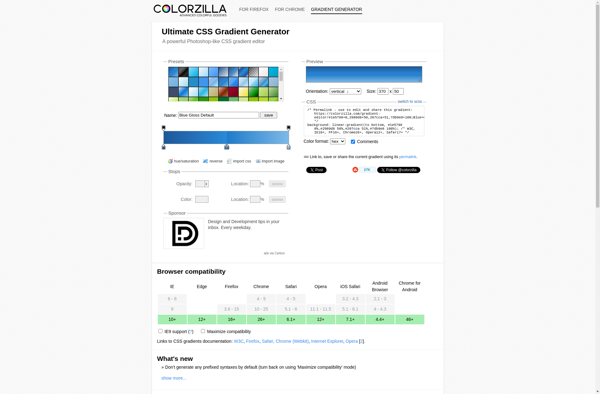
Description: The Ultimate CSS Gradient Generator is a free online tool that allows users to easily create CSS gradients. It has an intuitive interface for selecting gradient types, colors, angles, etc. Useful for web designers and developers who want an easy way to generate cross-browser CSS gradients.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API