Gradient CSS

Gradient CSS: Easily Generate Linear and Radial Gradients
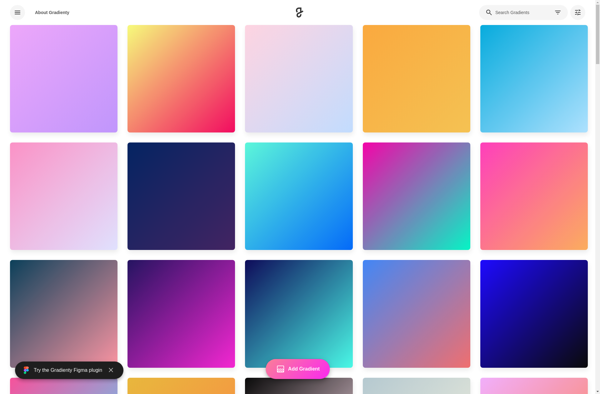
A tool with a simple drag-and-drop interface for customizing gradients visually, let you easily generate CSS code for linear and radial gradients.
What is Gradient CSS?
Gradient CSS is a free online tool used to generate CSS code for gradients. It allows users to visually customize linear and radial gradients by dragging color stops on a preview bar. Some key features include:
- Intuitive drag and drop interface for quickly customizing gradients
- Options for controlling angle, direction, color stops and more
- Support for all major browsers including CSS linear-gradient and radial-gradient
- Copyable CSS code output
- Gradient visualization showing how it will appear on website
- Completely free to use with no login required
Gradient CSS makes it fast and simple to integrate beautiful gradients into websites and web apps. Its visual editor lets you tweak gradients right in the browser instead of manually entering CSS values. This makes Gradient CSS a useful tool for web designers and developers looking to easily construct and experiment with gradients.
Gradient CSS Features
Features
- Drag-and-drop interface for customizing gradients
- Real-time preview of gradient changes
- Code generation for linear and radial gradients
- Support for multiple color stops
- Ability to adjust gradient angle and position
- CSS code export for easy integration into projects
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Gradient CSS Alternatives
Top Development and Css Tools and other similar apps like Gradient CSS
Here are some alternatives to Gradient CSS:
Suggest an alternative ❐Gradient Hunt

Cssmatic

Adobe Capture

CSS3Ps

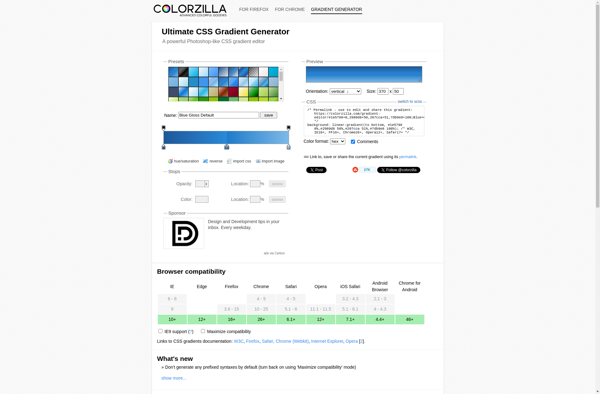
Ultimate CSS Gradient Generator

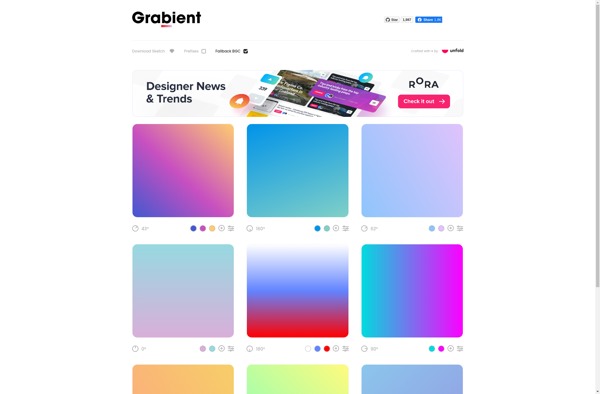
Grabient

Unique gradient generator

Gradienty

GradientGenerator