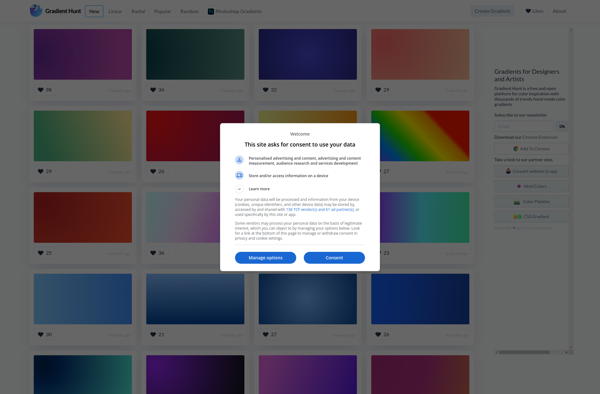
Gradient Hunt

Gradient Hunt: Free Web Tool for CSS Gradient Creation
Create, browse, and copy CSS gradients with ease using Gradient Hunt, a free web tool featuring an intuitive interface to adjust gradient colors, angles, and styles.
What is Gradient Hunt?
Gradient Hunt is a powerful yet easy-to-use web-based tool for generating CSS gradients. With its simple and intuitive interface, Gradient Hunt makes it fast and convenient to create unique gradient color schemes for web designs and other projects.
To use Gradient Hunt, users can leverage the color picker to choose a starting and ending color for the gradient. Alternately, inspiration can be drawn from the extensive set of premade gradient examples. Using sliders, the gradient colors, angles, shape, and more can be customized with live preview. The tool offers support for linear, radial, conic, and repeating gradients.
Once a desired gradient is achieved, the corresponding CSS code is automatically generated by Gradient Hunt, ready for copying and pasting. This eliminates the need to manually write gradient CSS. The code can be tweaked further by adjusting parameters like gradient direction, color stops, etc.
An account system allows users to save gradients for later use. Gradients can also be exported as images. With an elegant design, intuitive controls, and handy features like these, Gradient Hunt makes experimenting with gradients highly enjoyable.
By taking the complexity out of coding gradients from scratch, Gradient Hunt saves designers, developers, and anyone working with CSS precious time and effort. Its user-friendly approach empowers beginners while offering advanced customization for experts. Overall, Gradient Hunt takes gradient creation to the next level.
Gradient Hunt Features
Features
- Intuitive gradient editor
- Color adjustment tools
- Gradient angle control
- CSS code generation
- Gradient browsing and search
- Gradient sharing and saving
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Gradient Hunt Alternatives
Top Design & Graphics and Color Palettes & Gradients and other similar apps like Gradient Hunt
Here are some alternatives to Gradient Hunt:
Suggest an alternative ❐Coolors

Adobe Color CC

Happy Hues

Paletton

Color Hunt

Adobe Capture

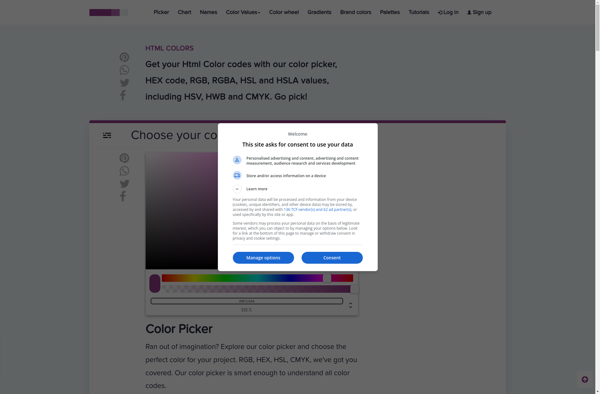
Html Colors

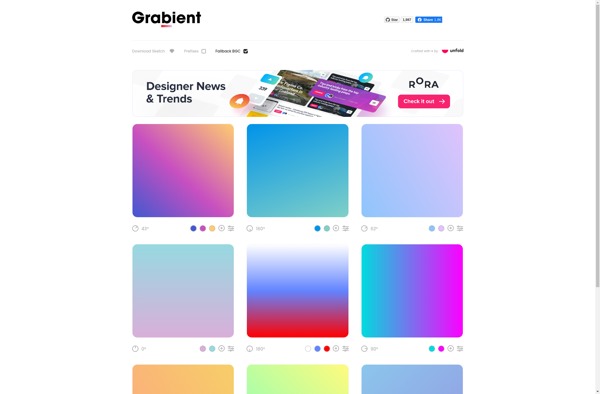
Grabient

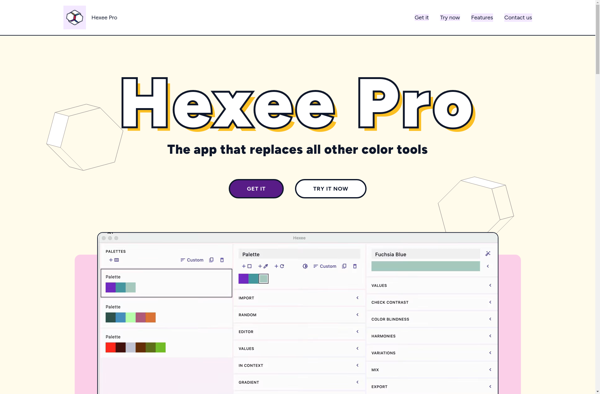
Hexee Pro

Brand Gradients

Gradient CSS

Eggradients